Po wejściu na stronę internetową masz zwykle styczność z dwoma rodzajami języka – html lub xhtml, które w zasadzie pełnią tę samą funkcję. Oba są także wykorzystywane do tworzenia aplikacji internetowych na Androidzie. Na czym polega więc różnica między nimi? Odpowiadamy.
Xhtml – definicja
Tajemniczy xhtml oznacza dosłownie Extensible Hypertext Markup Language. Skąd się wziął? Otóż, zanim wydano html5, światowe konsorcjum W3C pracowało nad rozszerzeniem podstawowego html-a poprzez scalenie go z formatem xml. Miało to rozwiązać występujące często w przeglądarkach problemy ze zgodnością. Język, który finalnie powstał w 2000 roku, czyli xhtml, wykazuje duże podobieństwo do html4, ale wyróżnia się kilkoma dodatkowymi, bardziej rygorystycznymi zasadami.
Tymczasem język html i xml to typowe języki znaczników funkcjonujące w bardzo zbliżony sposób. Pierwszy z nich jest jednak popularniejszy i został stworzony w 1991 roku przez Tima Bernersa Lee – wynalazcę sieci www. Był to zarazem pierwszy język znaczników stosowany do tworzenia i wyświetlania stron internetowych. Bardzo szybko się rozwijał,a wszystkie jego wersje aż do html4 są określane powszechnie jako html w przeciwieństwie do html5, który jest najnowszą jego odsłoną i funkcjonuje zwykle już pod tą nazwą.
Html vs xhtml – zasadnicze różnice
Jakie różnice zachodzą między html a xhtml? W związku z tym, że ten ostatni jest rozszerzeniem pierwszego, to tak naprawdę nie ma między nimi zbyt wielu rozbieżności. Tymi wartymi wymienienia są:
- znacznik zamykający nie musi się pojawiać w html. Strona w xhtml musi go jednak zawierać, czyli <p>Wstęp</p>
- w html-u cała zawartość może zostać umieszczona w elemencie body. Strona w xhtml musi mieć natomiast treści umieszczone w osobnych sekcjach,
- w języku xhtml wszystkie wartości atrybutów muszą być umieszczone w cudzysłowie, na przykład <a href=”https://responsywnie.pl/”>Odwiedź naszą stronę internetową</a>. Dlatego taki zapis będzie nieprawidłowy: <a href=https://responsywnie.pl/>Odwiedź naszą stronę internetową</a>
- xhtml nie zezwala na nakładanie się elementów, tak jak to ma miejsce w przypadku html-a,
- html nie rozróżnia wielkości liter w przeciwieństwie do xhtml, dlatego wartości atrybutów muszą być pisane małymi literami, tak jak na poniższym przykładzie:<a href=”https://responsywnie.pl/”>Odwiedź naszą stronę internetową</a> Błędnie będzie już zatem: <a href=”https://responsywnie.pl/”>Odwiedź naszą stronę internetową</a>
- między html a xhtml zachodzą też rozbieżności w traktowaniu pustych elementów,
- w xhtml jest również zabroniona minimalizacja atrybutów. Oto poprawny i błędny przykład ze strony https://www.w3schools.com/. Dobrze:<input type=”checkbox” name=”vehicle” value=”car”checked=”checked”/>
<input type=”text” name=”lastname” disabled=”disabled”/>Źle:<input type=”checkbox” name=”vehicle” value=”car”checked />
<input type=”text” name=”lastname” disabled /> - znacznik xhtml może być otwierany i zamykany w obrębie tego samego znacznika poprzez dodanie ukośnika przed końcem tagu, co będzie wyglądać następująco <br> Ze względu na to, że wprowadzenie tego skrótu może być mylące dla wcześniejszych oprogramowań, które nie znały tej praktyki, możliwe jest również umieszczenie spacji przed zamknięciem tagu, na przykład:</br>
- dokument xhtml może zawierać skrypty i aplety bazujące na języku DOM (Document Object Model). Poza tym dokumenty XHTML są zgodne z XML, więc można je edytować i walidować przy pomocy standardowych narzędzi XML.
Powyższa lista mogłaby być znacznie dłuższa, ale pozostałe zmiany nie należą do tak istotnych i często spotykanych.
Język xhtml
Xhtml łączy w sobie cechy zarówno języka znaczników xml i html i można go uznać za lepszą wersję html-a, do którego jest bardzo podobny, ale ma jednak bardziej rygorystyczną składnię. Ponadto wyróżnia się szybkością, precyzją, łatwością w utrzymaniu i konwertowaniu. Warto podkreślić, że najważniejsze przeglądarki obsługują język xhtml.

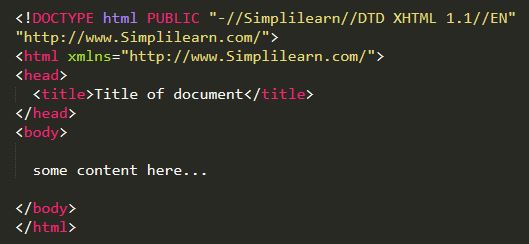
Przykład xhtml. Źródło: https://www.simplilearn.com/tutorials/html-tutorial/html-vs-xhtml
Html czy xhtml – co wybrać?
Xhtml powstał w celu zniwelowania pewnych uchybień, które wystąpiły w html. Dokonano tego poprzez wdrożenie niektórych cech xml. Wybierając między html a xhtml, warto pamiętać, że ten ostatni jest bardziej rygorystyczny pod względem struktury, ale pozwala za to na większą elastyczność pod względem modyfikacji. Jednak źle użyty kod może bardziej zaszkodzić niż pomóc, więc strona w xhtml musi być stworzona przez profesjonalistę.