Tworzenie strony WWW od zera i przygotowanie całego kodu wymaga mnóstwa czasu i środków. Cały proces staje się łatwiejszy dzięki frameworkom, czyli szablonom, które pozwalają łatwo budować i edytować wygląd witryn. Można to w pewnym sensie porównać do układania puzzli. Takim gotowym szkieletem do budowania wizualnej części witryny jest Bootstrap. Sprawdź, jak działa, co warto o nim wiedzieć i z czego wynika jego popularność.
Czym jest Bootstrap?
Wiesz już, czym jest framework. Mujsisz dodatkowo wiedzieć, że bootstrap to jeden z najpopularniejszych frameworków. Dzięki niemu nie musisz od zera tworzyć stylów i funkcji. To gotowy szkielet, który znacząco ułatwi Ci pracę. Bootstrap zawiera, a w zasadzie zapewnia, wiele gotowych komponentów, które możesz wdrożyć bez wiedzy programistycznej. Framework jest darmowy. Z jego pomocą szybko stworzysz responsywną stronę WWW. Zainteresowanie Bootstrap eksplodowało w 2011 roku, gdyż umożliwiał tworzenie stosunkowo niewielkim kosztem stron zgodnych z podejściem responsive web design.
Autorami frameworka są programiści z zespołu Twittera. Powstał w 2010 roku. Jego twórcami są:
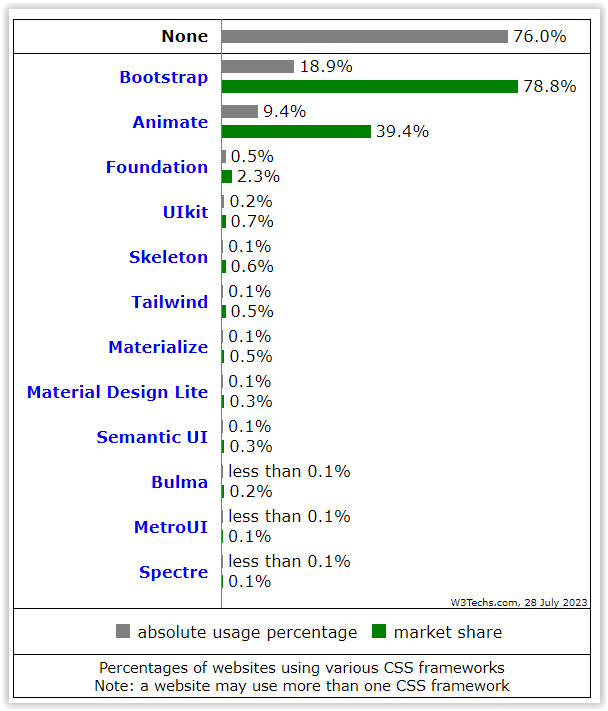
Zanim stał się frameworkiem typu open source, znany był jako Twitter Blueprint. Jeśli chodzi o frameworki CSS, Bootstrap jest zdecydowanym liderem na rynku. Według w3techs ma blisko 80% udziału.
Dzięki Bootstrap otrzymujesz niemal gotowy szablon. Framework opiera się na CSS, HTML i JavaScript. Możesz kopiować poszczególne elementy, wdrażać na stronę i ewentualnie dostosowywać do swoich potrzeb. Jeśli chcesz wyciągnąć z niego coś więcej niż podstawowy schemat i rozwiązania, potrzebujesz chociaż podstawowej wiedzy z zakresu budowania witryn.
Podstawowe elementy Bootstrapa
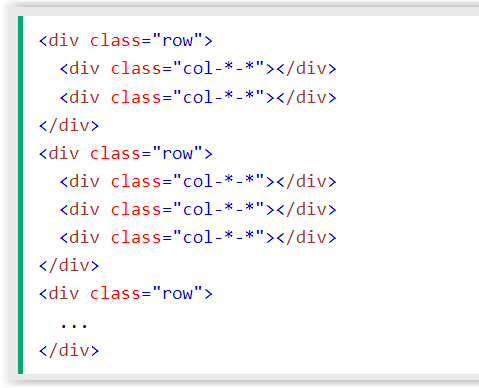
Popularność Bootstrapa wynika przede wszystkim z możliwości, jakie daje. Jednym z podstawowych elementów tego frameworka jest Grid, czyli siatka układu elementów, która ma postać kolumn i rzędów. Podstawowa struktura wygląda jak na poniższym screenie:
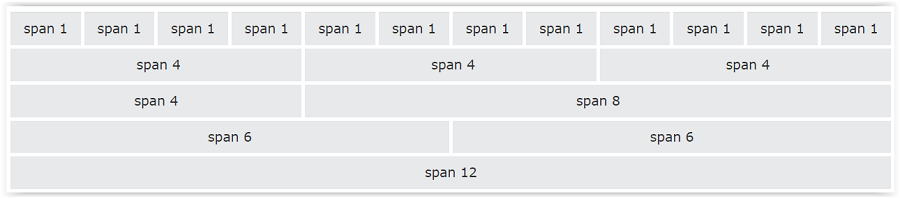
Klasy wierszy nazywają się „row”, a kolumn – „col”. System pozwala użyć do 12 kolumn, jak widać poniżej:
Elementy w HTML-u możesz stylować bez pisania kodu CSS. Skorzystaj z klasy colors, jeśli chcesz dostosować kolory obramowania, treści czy buttonów. Klasy margin i pudding służą do ustalania odstępów wewnątrz komponentów i między komponentami.
Framework opiera się na technice projektowania mobile first i RWD. Żeby design był responsywny, trzeba użyć odpowiednich klas, 6 breakpointów.
Bootstrap – dodatkowe komponenty
Zaletą Bootstrap są gotowe komponenty, które ułatwiają budowanie bardziej zaawansowanych systemów, w tym panelu administracyjnego. Dzięki temu możesz ekspresowo dodać ważne i typowe elementy wykorzystywane na stronach WWW. Należą do nich: zestawy przycisków, formularze, wyskakujące okienka oraz paski postępu.
Komponentów jest mnóstwo. Ich listę i zasady korzystania znajdziesz tutaj: getbootstrap.com/docs/5.2/components/accordion/.
W jakich projektach zastosowanie znajduje Bootstrap?
Bootstrap zapewnia mnóstwo gotowych rozwiązań, dzięki którym możesz tworzyć strony WWW bez pisania kodu od zera. Ten framework jest ceniony przez deweloperów ze względu na elastyczność i łatwość zastosowania. Do tego dochodzi dostępność na zasadzie open source – możesz go wykorzystać do każdego projektu, również komercyjnego.
Kiedy warto po niego sięgnąć? Kiedy chcesz sobie uprościć pracę przy tworzeniu front-endu witryny. Wiele rzeczy możesz wykonać metodą przeciągnij i upuść. Dodasz listy rozwijane, formularze, kolorowe elementy i wiele innych. Postaw na ten framework, jeśli nie masz wiedzy technicznej, a chcesz przygotować profesjonalną stronę. To dobry wybór, jeśli zależy Ci na czasie, ponieważ masz gotowe komponenty, które zdecydowanie przyspieszają realizację. W razie wątpliwości, pomoże Ci duża społeczność użytkowników, których znajdziesz m.in. na forach i grupach w serwisach społecznościowych.
Wybierz Boostrapa, jeśli nie masz budżetu na zatrudnienie programisty, który zbuduje witrynę od zera. Framework nie ogranicza Cię do prostych witryn, które są wizytówką firmy. Za jego pomocą możesz tworzyć także rozbudowane serwisy.
Zalety Bootstrapa
Jak widzisz, jest to rozwiązanie, które ma wiele plusów. Oto najważniejsze zalety Bootstrapa:
- to framework open source – masz dostęp do kodu, rozwiązanie jest darmowe i możesz je wykorzystać do realizacji różnych projektów, również komercyjnych;
- duża liczba gotowych komponentów, które dasz radę łatwo wdrożyć na stronę;
- dzięki niemu utworzysz responsywną witrynę;
- framework jest wciąż rozwijany, aktualizowany, nadąża za trendami w budowaniu witryn;
- w razie wątpliwości skorzystasz z pomocy ogromnej społeczności użytkowników, którzy korzystają z tego rozwiązania;
- możesz tworzyć profesjonalne witryny, które dobrze się prezentują, a ich czas ładowania jest naprawdę krótki;
- witryna oparta na tym rozwiązaniu będzie wyświetlać się prawidłowo na wszystkich popularnych przeglądarkach;
- możesz go wykorzystać nie tylko do budowania stron, ale również aplikacji;
- pojawienie się tego rozwiązania przyspieszyło proces budowania witryn;
- obniża koszty tworzenia stron i aplikacji.
Wady Bootstrapa
Framework nie jest idealny. Wady Bootstrapa to przede wszystkim:
- ograniczenie Twojej kreatywności – część specjalistów uważa, że po to rozwiązanie powinni sięgać wyłącznie doświadczeni specjaliści, a nie osoby, które dopiero się rozwijają, aby nie było tak, że poprzestaną na gotowych rozwiązaniach, zamiast wdrażać własne pomysły;
- ograniczona liczba możliwości – gotowych komponentów i elementów jest wiele, ale być może nie znajdziesz tego, czego potrzebujesz;
- niekiedy problemy z optymalizacją – jeśli chcesz usunąć niechciane elementy z kodu, musisz poświęcić temu wiele czasu. Framework, poza elementami, których potrzebujesz, ma również wiele takich, które są dla Ciebie zbędne. Usuwanie nieużywanych instrukcji jest czasochłonne;
- potrzeba podstawowej wiedzy programistycznej – to nie do końca tak, że utworzysz atrakcyjną stronę WWW, nie mając żadnego doświadczenia w budowaniu witryn. Powinny to być przynajmniej podstawy, a najlepiej – coś więcej;
- stworzona witryna może być podobna do wielu innych – ze względu na popularność tego frameworka. Narzuca on stosowanie pewnych schematów;
- konieczność dostosowania – wprawdzie niektóre elementy mogą być dostępne, ale nie dokładnie takie, jakich potrzebujesz. Ich dostosowanie wymaga już wiedzy z zakresu tworzenia stron.
Podsumowanie – czy Bootstrap to dobry wybór?
Popularność tego frameworka nie jest przypadkowa. Mając podstawową wiedzę z zakresu budowania witryn, możesz utworzyć atrakcyjną, responsywną stronę WWW, zgodną z aktualnymi trendami. Gotowe komponenty pozwolą Ci łatwo wdrożyć niezbędne elementy. Jeśli jednak chcesz się rozwijać w budowaniu witryn, to nie opieraj się wyłącznie na tym frameworku. Ograniczy to Twoją kreatywność i umiejętności. Spowoduje, że będziesz tworzyć witryny wyłącznie oparte na Bootstrap. To narzędzie, które przyspieszy pracę, ale jeśli zależy Ci na budowaniu unikatowych projektów, weź pod uwagę również inne rozwiązania.