Pierwsze wrażenie jest kluczowe. Ta zasada dotyczy również stron internetowych, które są wizytówką biznesu w sieci. Oprawa graficzna może zaważyć nad tym, czy użytkownik zdecyduje się na współpracę z Tobą, czy wyjdzie z pustymi rękoma. Właśnie dlatego warto zainwestować w layout strony internetowej. Poniżej przedstawiamy 10 zasad projektowania, które należy poznać przy tworzeniu layoutu.
Czym jest layout strony www?
Layout strony to nic innego jak jej układ graficzny. Stanowi on pewnego rodzaju szkielet, na którym konstruowane są poszczególne podstrony serwisu. Na projektowanie layoutu składa się wiele elementów wizualnych takich jak kolorystyka czy typografia. Obejmuje on również układ treści, grafik czy animacji na stronie. Można więc powiedzieć, że layout strony www jest podstawą jej oprawy wizualnej i determinuje wygląd całego serwisu.
Jak stworzyć layout strony?
Tworzenie layoutów jest jednym z kluczowych etapów budowania stron internetowych. Oprawy graficznej nie zmieniasz co miesiąc, dwa czy rok – jest to długofalowa inwestycja, której efekty będzie widział każdy potencjalny Klient, wchodzący na stronę. Dlatego tak istotne jest, aby proces ten dokładnie przemyśleć i żadnego elementu nie pozostawić przypadkowi.
Layout graficzny możesz stworzyć samodzielnie lub zlecić prace profesjonalnej agencji bądź freelancerowi. Pamiętaj jednak, że projektowanie layoutu wymaga wielu kompetencji z zakresu UX, web designu oraz samego projektowania graficznego. Jeżeli nie masz tych umiejętności – powierz prace doświadczonym specjalistom. Niezależnie od tego, czy podejmiesz się tego wyzwania samemu, czy zaufasz ekspertom, warto zapoznać się z podstawowymi zasadami tworzenia stron internetowych. Poniżej przedstawiamy 10 z nich.
Zasady projektowania layoutu strony – 10 przydatnych reguł
Zasada 1: Tworząc layout strony, myśl o jej użytkowniku
To strona powinna dostosować się do użytkownika, a nie użytkownik do niej. Jest to złota zasada projektowania, od której nie uciekniesz. Projektując interfejs strony internetowej, wczuwaj się w rolę użytkownika. Rób wszystko jak najprościej i najbardziej intuicyjnie – tak, jak sam chciałbyś się poruszać po stronie jako jej użytkownik. Ważne, aby ścieżka do oczekiwanego przez Ciebie działania np. wysłania zapytania, nie była długa i nie zawierała elementów rozpraszających uwagę. W całym procesie bierz pod uwagę badania eye-trackingowe oraz inne testy z zakresu UX, które ułatwią Ci podejmowanie kluczowych decyzji.
Zasada 2: Przemyśl układ zawartości
Standardy tworzenia stron internetowych rekomendują, aby pracować na z góry ustalonej siatce projektowej. Stwórz jeden bazowy układ elementów dla konkretnego typu podstron – np. usługowych czy wpisów blogowych, a następnie na jego podstawie twórz kolejne podstrony tego typu. Wprowadzi to spójność, której użytkownik również oczekuje.
Zasada 3: Zaplanuj nawigację na stronie
Nie możesz dopuścić do sytuacji, w której użytkownik nie wie, w jakim miejscu na stronie się znajduje lub jaką czynność ma podjąć. Projekt layoutu musi obejmować stworzenie nawigacji na stronie zarówno w formie menu górnego (najlepiej rozwijalnego), jak i stopki, w której możesz umieść informacje o mniejszym znaczeniu. Pamiętaj również o nawigacji okruszkowej (breadcrumbs), która w łatwy sposób pozwala użytkownikowi zorientować się w swoim położeniu, a także korzystnie wpływa na SEO.
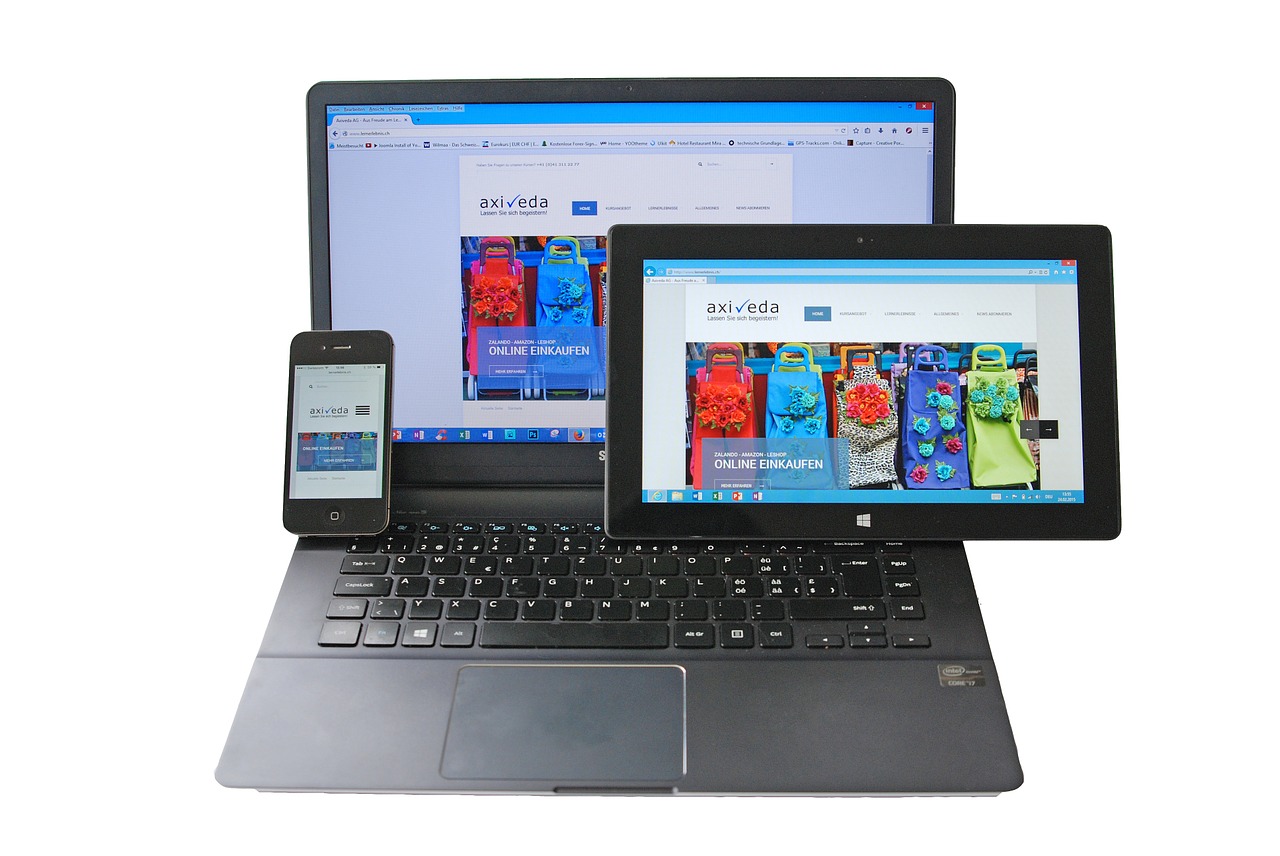
Zasada 4: Stwórz responsywny layout strony www
Zastanawiasz się, jak zrobić layout strony, który będzie dobrze wyglądał na wszystkich urządzeniach – stacjonarnych czy mobilnych? Odpowiedzią jest responsive web design – jeden z podstawowych standardów tworzenia stron internetowych. RWD to zestaw technik, które umożliwiają projektowanie layoutu w taki sposób, aby był funkcjonalny i estetyczny dla użytkowników wszystkich przeglądarek i urządzeń.

Zasada 5: Uwzględnij kolorystykę
Co za dużo, to niezdrowo. Jakże jest to prawdziwe w stosunku do zasad projektowania layoutu strony. Dobierając kolorystykę, trzeba pamiętać, aby kolory ze sobą dobrze współgrały. Dotyczy to zarówno elementów graficznych, jak i samej treści. Dobrze wybrać jeden lub dwa kolory przewodnie, których będziesz używać w swojej komunikacji. Możesz także poświęcić jeden kolor do elementów, które chcesz najbardziej wyróżnić – np. wezwań do działania, przejść do podstrony kontaktowej itd.
Zasada 6: Dobierz fonty pod layout graficzny
Nie tylko kolorystyka, ale i odpowiednie kroje czcionek stanowią o końcowym efekcie ,,wow’’. Wybierając czcionkę, postaw na tę, która jest czytelna i dobrze wyświetla się niezależnie od wielkości. Warto wybrać krój bezszeryfowy, który dobrze sprawdzi się szczególnie przy dłuższych treściach. Nie zapomnij również o tym, że wybrany font musi obsługiwać polskie znaki. Na stronie powinieneś używać jednej, maksymalnie dwóch czcionek.
Zasada 7: Zachowaj przejrzystość i nie bój się przestrzeni
Zasady projektowania layoutu strony nie nakazują zapełniania całej przestrzeni podstron grafikami, treściami itd. Odpowiednie odstępy czy puste przestrzenie są wręcz rekomendowane, aby zaakcentować, które elementy są bardziej istotne, a które mniej. Zadbaj o to, aby w tekstach uwzględnić stałą interlinię, ustaw również odstępy między tekstem a nagłówkami. Sama wolna przestrzeń potrafi przedstawić hierarchię informacji i skierować użytkownika w pożądane miejsce.
Zasada 8: Dobierz grafiki i wideo pod projekt layoutu
Layouty stron internetowych muszą uwzględniać możliwość dodania różnych elementów graficznych – obrazów, wideo, animacji czy sliderów. Wybierając konkretne materiały, postaw przede wszystkim na ich jakość, a nie ilość. Jeżeli masz możliwość, zastosuj elementy graficzne własnego autorstwa – zdjęcia stockowe mogą mieć wszyscy. Pamiętaj również, że grafika to nie element, który dodajesz, gdy kończą Ci się już inne pomysły. Ona również powinna mieć konkretną funkcję i znaczenie.

Zasada 9: Uwzględnij SEO w swoich planach
Layout strony www musi być nie tylko atrakcyjny dla użytkowników, ale także zaprojektowany z myślą o skutecznych działaniach optymalizacyjnych pod kątem wyszukiwarek. Projektując interfejs strony internetowej, nie zapomnij o funkcji bloga przydatnej z perspektywy SEO czy stylowaniu nagłówków H1-H6. Pamiętaj także o nawigacji okruszkowej, o której wspomnieliśmy wyżej.
Zasada 10: Stwórz interfejs strony internetowej dostępny dla wszystkich użytkowników
Zasady tworzenia stron internetowych kładą coraz większy nacisk na dostępność stron dla wszystkich użytkowników. Właśnie dlatego powinieneś zwrócić szczególną uwagę na potrzeby osób z niepełnosprawnościami. Stwórz wersję kontrastową strony, dobierz odpowiedni rozmiar fontu, ograniczaj bardzo dynamiczne animacje, które mogą powodować ataki epilepsji u chorych. Są to niewielkie działania, które mogą przynieść ogromne korzyści. Szczegółowe wymogi dostępności stron dla użytkowników określają standardy WCAG.

Ile kosztuje layout strony internetowej?
Na finalny koszt layoutu strony internetowej ma wpływ kilka czynników. Przede wszystkim zależy on od stopnia zaawansowania projektu layoutu. Czy będzie to strona typu one-page, czy rozbudowana platforma z funkcją blogową i dużą liczbą dynamicznych elementów?
Na to, ile kosztuje layout strony internetowej, ma także wpływ wybór wykonawcy. Cena będzie wyższa, gdy skorzystać z usług profesjonalnej agencji z wieloletnim doświadczeniem, niż w przypadku pracy freelancera lub samodzielnego wykonania projektu. Koszt layoutu może wahać się od tysiąca do nawet kilkunastu czy kilkudziesięciu tysięcy złotych. Wszystko zależy od tego, jak duży jest Twój projekt i jak wygórowane są Twoje oczekiwania.
Jak stworzyć layout strony www – podsumowanie
Na proces projektowania layoutu graficznego składa się wiele elementów, które umiejętne połączone i dopasowane będą stanowić o sile Twojej strony. Pamiętaj, aby przed podjęciem jakichkolwiek prac projektowych starannie zaplanować wszystkie kroki oraz spisać swoje oczekiwania względem layoutu strony. Pozwoli Ci to oszczędzić dużo czasu i uniknąć rozczarowań podczas prac graficznych.