Inwestujesz w reklamę, masz dobry produkt lub usługę, rozwijasz ofertę, a jednak nie osiągasz sprzedaży online na oczekiwanym poziomie? Problem może tkwić w stronie WWW. Internauta oczekuje, że witryna jest dopracowana i łatwo znajdzie na niej wszystko, czego potrzebuje. Dlatego musisz stale udoskonalać serwis. Sprawdź, z jakiego powodu użyteczność witryny ma tak duże znaczenie i co zrobić, aby ją poprawić.
Definicja web usability
Web usability, czyli użyteczność strony internetowej, to zespół cech, które odnoszą się do ergonomii i funkcjonalności witryny. Z czym jeszcze powinno Ci się kojarzyć pojęcie użyteczności? Zadbanie o web usability to nic innego jak stworzenie strony WWW, która jest łatwa w użytkowaniu. Internauta bez trudu odnajduje poszukiwane funkcje, przechodzi przez proces zakupowy i nie natrafia na błędy. Witryna jest responsywna i szybko się ładuje.
Web usability nie jest nowym pojęciem. Kwestie związane z użytecznością strony były podejmowane już w latach 90. XX wieku. W 1997 roku Nielsen Norman Group opisywało, jak w ciągu kilku lat zmieniła się użyteczność witryn. W efekcie opracowano lepszy układ stron, zmniejszono wykorzystanie grafiki i tym samym – czas ładowania. Co ciekawe, wówczas tylko 10% użytkowników przewijało stronę, aby zobaczyć treść, która nie była widoczna od razu po wejściu. Obecnie takie przewijanie jest oczywiście standardem, tym bardziej że więcej użytkowników przegląda witryny na urządzeniach mobilnych niż na komputerze.
Ocena użyteczności jest ważnym krokiem w kierunku poprawy wyników, które osiągasz dzięki witrynie. Aby jednak zadbać o użyteczność strony internetowej, musisz najpierw wiedzieć, na co internauci zwracają uwagę i co ma dla nich znaczenie. Niektóre dane mogą Cię zaskoczyć.
Czy wiesz, że użytkownicy potrzebują około 50 milisekund (czyli 0,05 sekundy), aby wyrobić sobie opinię na temat Twojej witryny? Zaledwie tyle wystarczy, aby zdecydowali, czy będą dalej korzystać z witryny. Strony podlegają ekspresowej ocenie, a to m.in. dlatego, że internauci mają ogromny wybór serwisów. Oczywiście, to tylko jeden z wielu elementów, jakie obejmuje pojęcie użyteczności.

Użyteczność stron internetowych – główne składowe
Dzięki lepszemu web usability możesz poprawić wyniki biznesowe. Aby jednak to zorobić, powinieneś przede wszystkim zapewnić internautom oczekiwaną witrynę. W tym kontekście musisz zwrócić uwagę na wiele aspektów. Znaczenie ma ergonomia stron internetowych, czyli optymalizacja rozwiązań w taki sposób, aby użytkownikowi wygodniej korzystało się z witryny. Takie działania przynoszą wiele korzyści. Użyteczność strony internetowej obejmuje co najmniej kilka istotnych kwestii.
Dostępność witryny
Strona musi zawsze działać i być dostępna na różnych rozmiarach ekranu i urządzeniach. Obejmuje to również tworzenie mobilnych wersji witryny dla użytkowników smartfonów i zapewnienie odpowiedniej jakości dostosowanej dla niedowidzących.
Uwaga: 85% dorosłych uważa, że strona internetowa firmy przeglądana na urządzeniu mobilnym powinna działać tak samo dobrze jak na komputerze, a nawet lepiej.
Przejrzystość
Strona powinna być czytelna, w tym przede wszystkim dla osób odwiedzających ją po raz pierwszy, którzy nie potrafią intuicyjnie poruszać się po serwisie. Obejmuje to stosowanie zwięzłych treści. Nie stosuj ściany tekstu. Podziel go nagłówkami, wyróżnij najważniejsze informacje, np. pogrubieniem.
Uwaga: użytkownicy średnio poświęcają 5,5 sekundy na zapoznanie się z treścią. Masz więc mało czasu, aby ich zainteresować.
Rozpoznawalność
Obejmuje to korzystanie z prostej, intuicyjnej nawigacji i nazewnictwa, aby pomóc użytkownikom rozpoznać i zlokalizować to, czego szukają oraz wykonać oczekiwane przez internautę działania bez konieczności poświęcania na to wiele czasu. Poza tym poszczególne czynności, takie jak np. rejestracja czy złożenie zamówienia, powinny wymagać minimum kroków.
Wiarygodność
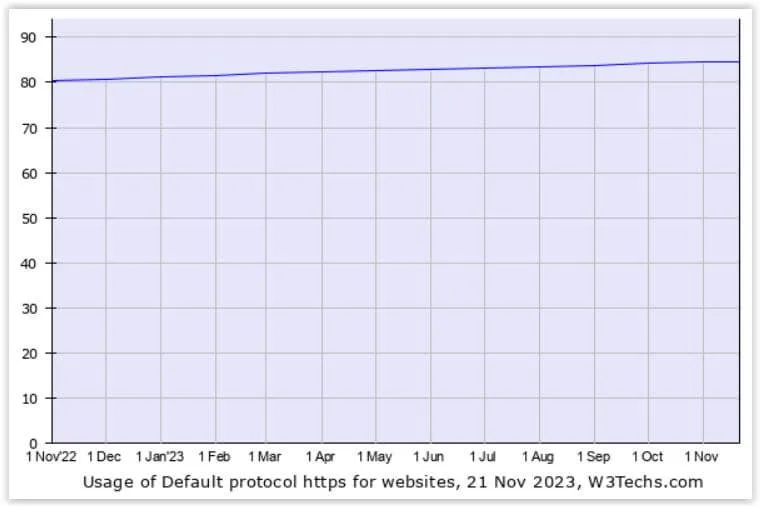
Należy korzystać z wysokiej jakości, precyzyjnych i aktualnych informacji, a także zapewnić odbiorcom sygnały budujące zaufanie, takie jak recenzje od prawdziwych użytkowników. Pamiętaj o rozwiązaniach związanych z bezpieczeństwem. Strona powinna obowiązkowo korzystać z szyfrowanego połączenia, co już jest standardem w sieci. Używa go ponad 80% serwisów.

Trafność
Użyteczność strony internetowej oznacza, że internauta znajdzie na stronie to, czego szuka. Ma trafić na treści wartościowe, które umożliwiają realizację celów – znalezienie informacji, wykonanie zadania lub dokonanie zakupu. Użytkownik ma znaleźć się na podstronie, na której jest to, czego szuka.
Szybkość ładowania
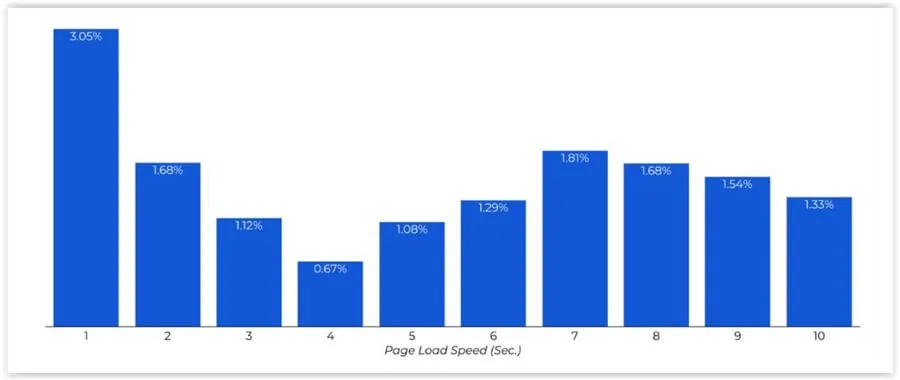
Im krócej internauta musi czekać na załadowanie witryny, tym lepiej. Obecnie projektowanie stron internetowych powinno skupiać się na tworzeniu estetycznych serwisów, które są ekspresowo gotowe do dyspozycji użytkownika. To czynnik, który ma wpływ na widoczność w Google, wskaźnik odrzuceń, a także konwersję. Najszybciej ładujące się witryny osiągają najwyższy wskaźnik konwersji.

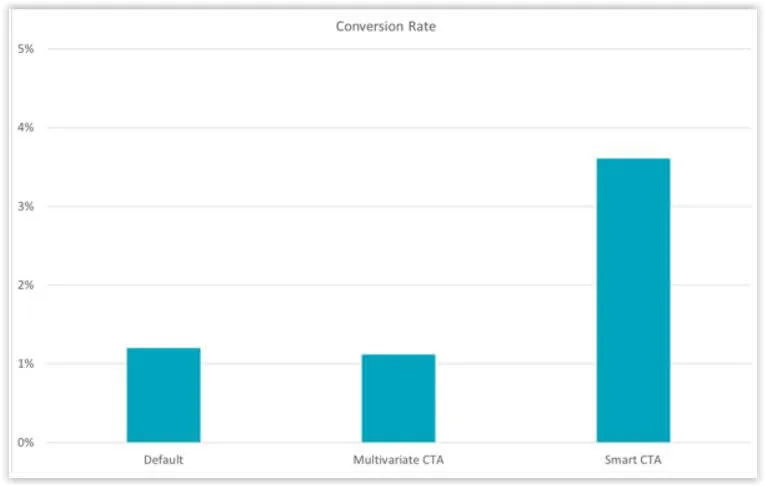
Call to Action (CTA)
Czy wiesz, że nawet 70% małych firm nie korzysta na swoich stronach z wezwania do działania? To duży błąd. Tymczasem dobrym CTA możesz przykuć uwagę użytkownika, sprawić, że poświęci Twojej stronie więcej czasu. Dlatego nie tylko warto je mieć, ale też trzeba testować różne treści, aby znaleźć najskuteczniejsze. Jeśli rezygnujesz z tych działań, ucierpi na tym użyteczność serwisu. HubSpot ustaliło, że spersonalizowane wezwania do działania dają o 202% wyższą konwersję niż standardowe.

Ocena web usability wg Jakoba Nielsena
Użyteczność serwisów internetowych jest i była analizowana przez specjalistów. Ich celem było ustalenie, jakie powinny być strony WWW, aby spełniały oczekiwania użytkowników, a także jakie czynniki mają dla nich znaczenie. Przez lata pod wieloma względami wymagania się nie zmieniły, ale tylko teoretycznie. Zawsze użytkownicy oczekiwali, że strona będzie się ładować szybko, ale obecnie te oczekiwania są wyśrubowane. Kilka sekund oczekiwania powoduje już, że internauta przeważnie zamknie witrynę i otworzy inną. Kwestiami poprawy użyteczności i analizy czynników, które mają wpływ na jej użyteczność, zajmował się m.in. specjalista z tej dziedziny – Duńczyk Jakob Nielsen. Według niego wpływ na jakość korzystania z serwisu WWW mają:
- Efficiency – wydajność strony, czas który internauta musi poświęcić na wykonanie poszczególnych czynności.
- Errors – weryfikacja, jakie błędy popełniają użytkownicy na stronie, w których miejscach się gubią, nie wiedzą, co zrobić i często na tym kończą wizytę.
- Memorability – jak szybko użytkownik potrafi poruszać się po stronie. Nawet jeśli wróci na nią po czasie, nie powinien mieć problemów z poruszaniem się po niej.
- Learnability – witryna powinna być intuicyjna, a użytkownik szybko dać sobie radę z jej obsługą.
- Satisfaction – zadowolenie z korzystania ze strony, jak nastawiają się do niej użytkownicy. Czy mimo napotkanych błędów dojdzie do konwersji?
W skrócie chodzi o budowanie takich serwisów, które zadowolą użytkowników, a nie zirytują. Istotne są użyteczność interfejsu i projektowanie witryn internetowych z nastawieniem na zapewnienie odbiorcy jak najlepszych doświadczeń. Przy ocenie serwisu zastosowanie ma analiza heurystyczna Nielsena, czyli sprawdzenie witryny pod kątem użyteczności zgodnie z dobrymi praktykami. Heurystyki obejmują m.in. zapobieganie błędom, minimalizm w designie czy pomaganie użytkownikom w wyjściu z problematycznych sytuacji.
Sposoby na poprawę web usability
Jeśli masz stronę, regularnie prowadź badanie użyteczności. Oczekiwania internautów się zmieniają. W serwisie mogą wystąpić problemy, na które trzeba reagować. Jeśli będziesz regularnie analizować użyteczność witryny, to wpłynie na Twoje wyniki biznesowe. Co zrobić, żeby poprawić web usability?
Postaw na prostotę
Jeśli zależy Ci na web usability, wybierz prostą grafikę. Użytkownicy odwiedzają witrynę po to, aby uzyskać oczekiwane informacje. Efektowne rozwiązania graficzne mogą się wydawać atrakcyjne dla odbiorców, ale w praktyce często powodują wydłużenie czasu ładowania witryny i odwrócenie uwagi od kluczowego celu biznesowego, czyli produktu lub usługi. Pamiętaj również o dostosowaniu treści do odbiorców – przeważnie najlepiej używać prostego i zrozumiałego języka.
Przyspiesz działanie witryny
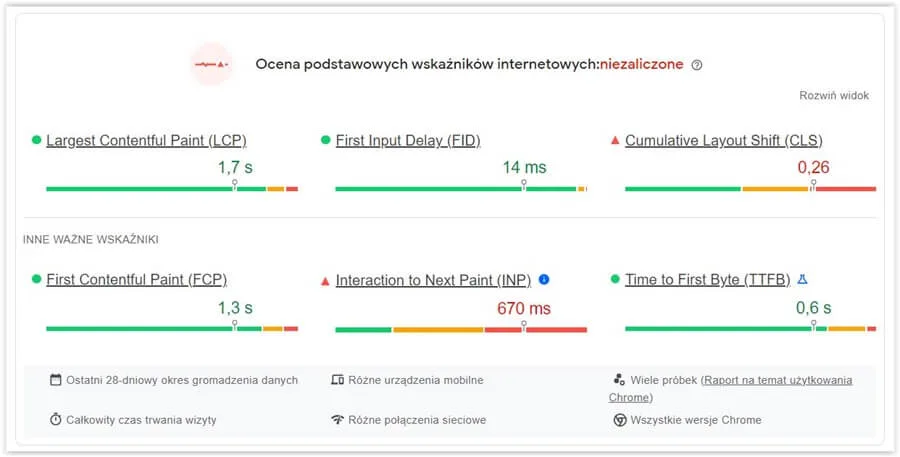
Możliwe, że wymaga to prostych kroków – optymalizacji zdjęć, usunięcia zbędnych elementów lub innych działań, na które nie potrzebujesz wiele czasu. Skorzystaj również z narzędzia PageSpeed Insights, aby sprawdzić wskaźniki Core Web Vitals. Podpowie Ci ono, co wymaga poprawy, aby witryna miała lepsze wyniki. Warto się tym zająć.

Zoptymalizuj formularze
Część użytkowników może kończyć wizytę na wypełnieniu formularza, który z różnych powodów sprawił im problem. Jeśli widzisz, że taki kłopot występuje w przypadku danej podstrony, napraw to. Spróbuj ograniczyć liczbę pól do wypełnienia do minimum. Zamieść podpowiedzi, aby internauta wiedział, co powinien wpisać. Po wysłaniu formularza wyświetl komunikat, że działanie zakończyło się sukcesem.
Wyeliminuj błędy na urządzeniach mobilnych
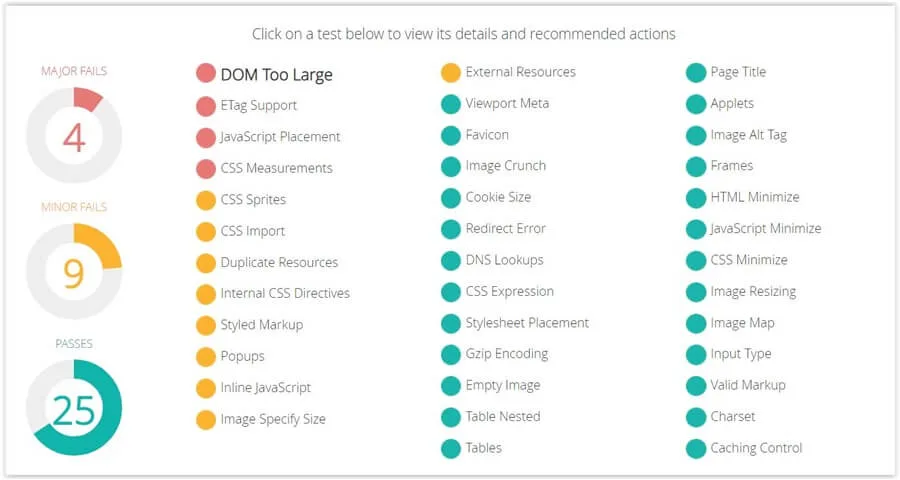
Mimo że większość internautów korzysta z sieci na urządzeniach przenośnych, w dalszym ciągu to element niedopracowany w serwisach. Pamiętaj, że bezbłędna wersja mobilna stanowi podstawę użyteczności witryny. Dlatego sprawdź, czy na Twojej stronie nie występują problemy. Darmowe narzędzie do tego zapewniało Google, ale od 1 grudnia 2023 roku nie jest ono dostępne. Obecnie możesz skorzystać np. z tego – ready.mobi. Wyświetla ono listę rekomendowanych działań.

Popraw lokalizację kluczowych elementów na stronie
Internauci są przyzwyczajeni, że na górze witryny znajdą menu. Dobrze widoczne powinno być również pole wyszukiwania. Jeśli dotarcie do niego wymaga długiego scrollowania, to możesz szybko zniechęcić wielu odbiorców. Zapewnij internautom spodziewaną lokalizację. Nie trać ich czasu na poszukiwanie podstawowych elementów na stronie.