Strony WWW szybko się starzeją. W momencie wdrożenia Twoja witryna mogła wyglądać znakomicie, podobać się i osiągać doskonałe wyniki sprzedażowe, ale po kilku latach blado wypada na tle konkurencji. Myśl przyszłościowo i zawsze wyprzedaj swoich rywali. Wdrażaj rozwiązania, dzięki którym strona będzie na czasie i skuteczna. Sprawdź, jak zrobić redesign, aby przyniósł znakomite efekty.
Przebudowa strony WWW – czym jest?
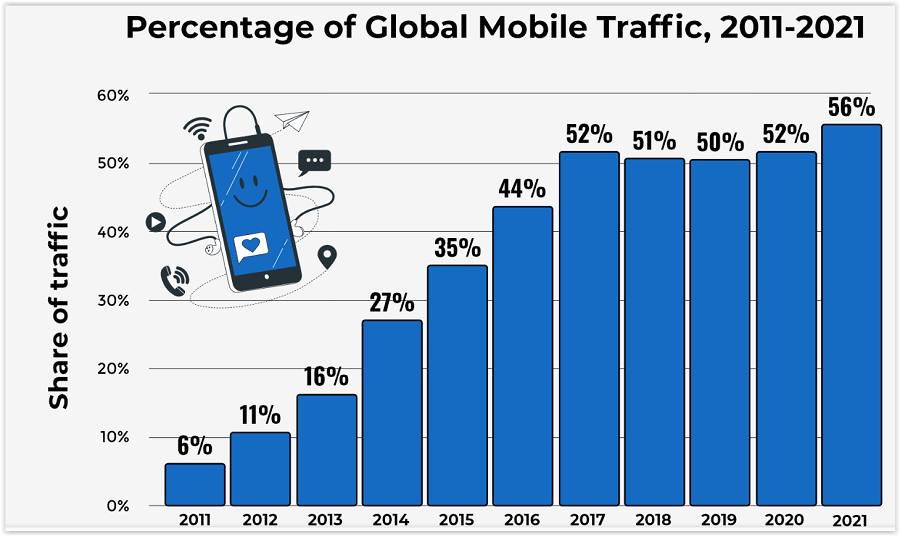
Według Netcraft w styczniu 2023 roku na całym świecie działało w sumie ponad 1,1 mld stron WWW. To ogromna liczba! W każdej branży panuje mniejsza lub większa konkurencja. Jeśli chcesz, żeby Twoja witryna cały czas spełniała oczekiwania internautów, musisz ją modernizować. Dlaczego? Przykładową przyczynę widzisz na poniższym screenie.
Liczba użytkowników urządzeń mobilnych zmieniła się w ciągu kilku lat kilkukrotnie. Jeśli obecnie Twoja strona nie jest dostosowana do urządzeń przenośnych, nie wyświetla się prawidłowo na smartfonach, będziesz miał wysoki współczynnik odrzuceń i stracisz potencjalnych klientów. Koniecznie dostosuj serwis do obecnych standardów. Brak wersji mobilnej negatywnie wpływa także na widoczność w wynikach wyszukiwania Google.

Źródło: Broadband Search
Zatem na czym polega przebudowa strony WWW? Przede wszystkim na jej odświeżeniu, zmianie grafik, wprowadzaniu takich funkcji, dzięki którym witryna będzie odpowiadała najnowszym trendom. Przebudowa jest również metodą na zwiększenie skuteczności strony pod względem generowania leadów czy sprzedaży. Jeśli się na nią decydujesz, zwróć uwagę na dostosowanie serwisu z uwzględnieniem różnych czynników. Chodzi o kwestie techniczne, zawartość merytoryczną, jakość grafiki, układ witryny, optymalizację pod wymagania wyszukiwarek internetowych. Kiedy przychodzi moment na redesign strony WWW? Czy tej inwestycji nie można pominąć?
Kiedy warto zrobić redesign strony internetowej?
Jako użytkownik stron WWW z pewnością widzisz, jak z biegiem lat zmieniają się witryny. Jeśli chcesz, aby Twój biznes generował znakomite wyniki, serwis – jako narzędzie marketingowe – musi być na czasie. Kiedy zaglądasz na swoje ulubione witryny, prawdopodobnie co jakiś czas widzisz, że zostały wzbogacone o nowe funkcje. Czy Ty również to robisz?
Kiedy zdecydować się na redesign strony WWW? Po 3, 5, a może 10 latach? Nie pochodź do tego na takiej zasadzie. Przez lata widzisz, jakie strona osiąga wyniki – czy zmiany idą w dobrym kierunku, czy jednak skuteczność maleje? Jak wypadasz na tle konkurencji? Czy serwis zapewnia internautom te same lub lepsze rozwiązania, czy jednak gorsze?
Nie zaczynaj modernizacji na podstawie odczuć jednej osoby – nawet jeśli są Twoje wrażenia. Bazuj na analizach. Możesz zlecić audyt, dzięki któremu specjaliści sprawdzą witrynę, ocenią ją pod kątem różnych parametrów, zwrócą uwagę na skuteczność.
Przebudowa strony internetowej może obejmować różny zakres prac. Zdarza się, że witryny bazują na przestarzałych CMS-ach. To powoduje, że istnieje duże ryzyko włamania, a poza tym jakiekolwiek zmiany mogą się wiązać z wysokimi kosztami. W takim przypadku jedynym słusznym kierunkiem jest wymiana systemu CMS, co może pociągnąć znacznie niższe koszty niż kolejne przeróbki przestarzałej witryny.
Redesign strony internetowej jest potrzebny nie tylko, gdy masz przestarzały serwis. Witryna ma być skuteczna. Jeśli została źle zaprojektowana, nie trać kolejnych miesięcy – przebuduj ją. Zleć specjalistom audyt, a dowiesz się, co się dzieje. Dobrze na tym wyjdziesz!
Redesign strony internetowej jest wskazany również wtedy, gdy:
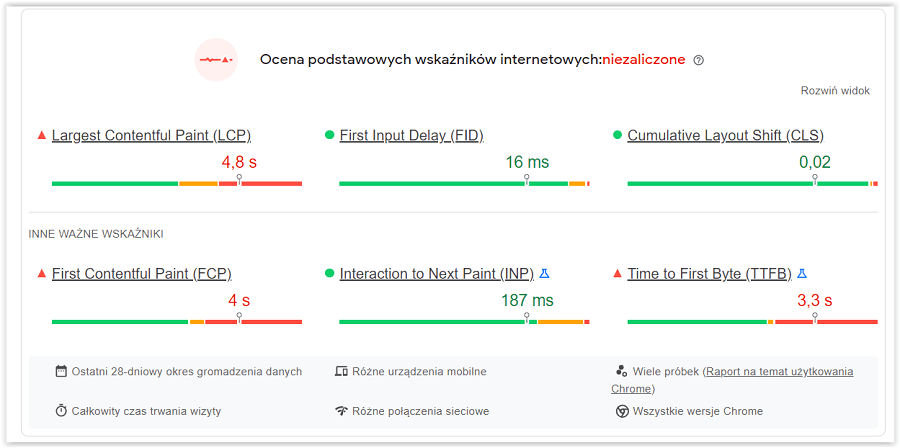
- witryna wolno się ładuje i nie zalicza testu podstawowych wskaźników internetowych. Sprawdzisz to na stronie PageSpeed Insight:

- ciągle zmagasz się z błędami w serwisie;
- strona sprawia problemy nawet z wykonaniem prostych operacji, przez co tracisz mnóstwo czasu.
Zadaj sobie dwa pytania:
– Czy od momentu uruchomienia witryny zmieniły się Twoje cele biznesowe?
– Czy obecna witryna spełnia te cele?
Od czego zacząć redesign?
Decydujesz się na redesign strony? Przemyśl działania, które zamierzasz podjąć. Witryna powinna być naprawdę dopracowana. Nie działaj pochopnie, nie decyduj się na określone kroki, jeśli nie masz do tego podstaw.
Przeprowadź audyt strony i Twojej konkurencji
Porównaj, jak Twoja witryna wypada na tle serwisów innych marek. Czego jej brakuje? Jakie ciekawe rozwiązania zapewniają inne strony, których Ty nie oferujesz? Nie chodzi o kopiowanie tych samych, ale bardziej o wdrożenie lepszych.
Przeanalizuj swoją witrynę pod kątem wskaźnika odrzuceń, liczby odwiedzających serwis, czasu przebywania na stronie, generowanych leadów, liczby zindeksowanych podstron w Google, wspomnianych podstawowych wskaźników internetowych oraz optymalizacji pod urządzenia mobilne. Znajdź główne problemy i określ, jakich wyników oczekujesz po nowej witrynie.
Przeanalizuj ścieżkę użytkownika
Strona ma wspierać realizację celów biznesowych. Czy aktualnie tak jest? Wykorzystaj Google Analytics do przeanalizowania ścieżki, którą pokonują użytkownicy witryny. Po których etapach rezygnują z dalszego przeglądania strony, nie docierając do najważniejszego dla Ciebie momentu? Przeanalizuj te punkty, sprawdź ścieżki, które przemierzają internauci i zobacz, kiedy kończą wizytę. Na tej podstawie ustal zmiany, które są konieczne. W sklepach częstymi przyczynami opuszczenia serwisu są: wymóg rejestracji, brak danych o kosztach dostawy i długie formularze do wypełnienia.
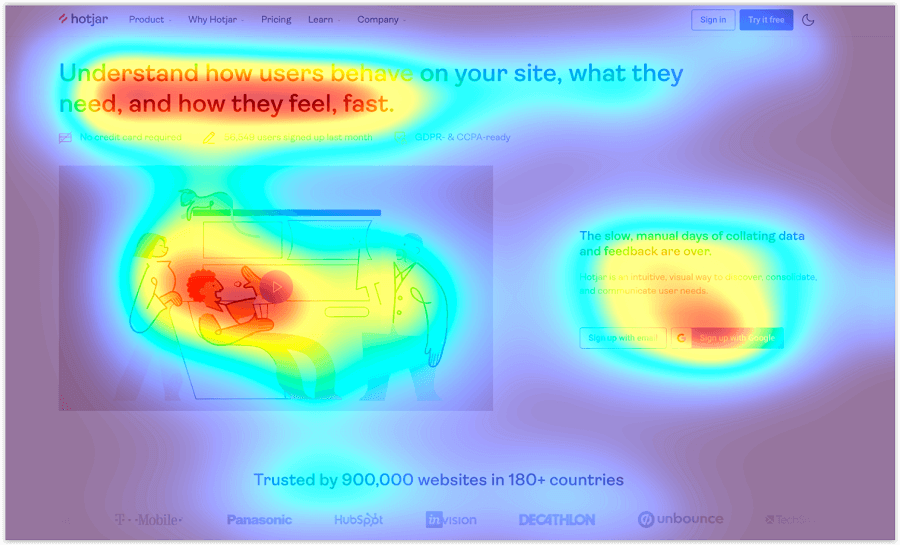
Skorzystaj również z narzędzia, które pozwoli Ci przeanalizować, które miejsca na stronie przyciągają uwagę internautów. Gdzie patrzą? Czy tam, gdzie znajdują się kluczowe opcje, czy jednak coś ich rozprasza? Jednym z takich narzędzi jest HotJar. Tak wygląda przykładowa mapa:

Źródło: Brainsight
Określ cele do osiągnięcia
Kiedy masz już audyt, na tej podstawie wyciągnij wnioski, co do przebudowy witryny. Określ, jakie chcesz osiągnąć cele i uwzględnij je w projekcie. Częstym problemem jest niski poziom konwersji. Użytkownicy odwiedzają stronę, ale nie zamawiają produktów, nie wysyłają zapytań o ofertę. Można to poprawić przeróżnymi krokami – zakupy bez rejestracji, większy wybór form dostawy, darmowa wysyłka, lepiej widoczna wyszukiwarka – to tylko przykłady.
Jeśli za przeprojektowanie witryny odpowiada agencja, ustal, co chcesz osiągnąć dzięki zmianom. Kiedy powstanie witryna, zanim dojdzie do jej wdrożenia, możesz przeprowadzić testy – zobaczyć, jak określona liczba testujących witrynę użytkowników będzie się na niej zachowywać. Czy mają jakieś problemy na ścieżce zakupowej? Czy coś im przeszkodziło w podjęciu decyzji?
Twoje zdanie jest ważne, ale czy najważniejsze?
Strona musi Ci się podobać, ale to inni internauci mają na niej kupować. Agencja proponuje funkcje, dzięki którym witryna ma realizować cele. Dotyczy to m.in. układu serwisu, położenia poszczególnych elementów (wyszukiwarki czy menu). Takie decyzje powinny bazować na user experience, czyli zapewnianiu internautom jak najlepszych doświadczeń.
Przeprojektowanie strony powinno opierać się na dostosowaniu witryny do oczekiwań użytkowników, a nie wyłącznie właściciela strony. Jeśli koniecznie chcesz, aby doszło do określonej zmiany, zapytaj najpierw specjalistów, jakie to może mieć konsekwencje.
Opracuj plan działań
Ustal z firmą odpowiedzialną za wykonanie strony przebieg prac, a także jak zostanie wykazane, że cele zrealizowano. Jak będą przeprowadzane testy? Z jakich narzędzi otrzymasz wyniki?
Przebudowa strony WWW – na te elementy zwróć uwagę!
Jeśli chcesz, aby Twoja witryna wpisywała się w obecne trendy, była atrakcyjna i skuteczna na tle konkurencji to zwróć uwagę na następujące kwestie:
- Czytelność – menu umieść na górze strony. Trzymaj się logicznej struktury witryny, np. na stronach produktowych w sklepach użytkownik spodziewa się nazwy po prawej stronie, podobnie jak CTA, czy wariantów kolorystycznych, a po lewej – zdjęcia produktu. Nagłówek H1 powinien być duży, dobrze widoczny – najczęściej jest nim nazwa produktu lub usługi znajdujących się na górze witryny. Stosuj krótkie zdania i akapity, korzystaj z list wypunktowanych i pogrubionej czcionki, aby zwrócić uwagę na kluczowe informacje.
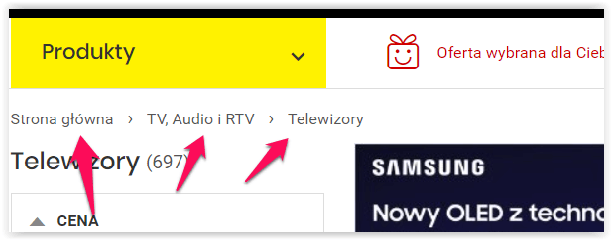
- Łatwość nawigacji – menu powinno być przemyślane, a każda kategoria nazwana tak, aby jasno wskazywała, co znajdzie w niej internauta. W sklepach niezbędne są breadcrumbs, czyli menu okruszkowe. Ułatwia ono nawigację, a także ma wpływ na indeksowanie w Google. Zerknij na przykład na poniższym screenie.

Źródło: Media Expert
- Wymogi prawne – jak wynika z art. 173 Prawa Telekomunikacyjnego, strona, która wykorzystuje ciasteczka, musi wyświetlać internautom komunikat w tej sprawie. Specjalista powinien ocenić, czy sposób prezentacji tej informacji spełnia wymagania prawne. Jeśli chodzi o obowiązek podawania danych firmowych na stronie, to nie dotyczy wszystkich podmiotów, ale umieść je bez względu na to, czy Cię obejmuje. Brak tych danych może negatywnie wpływać na konwersję.
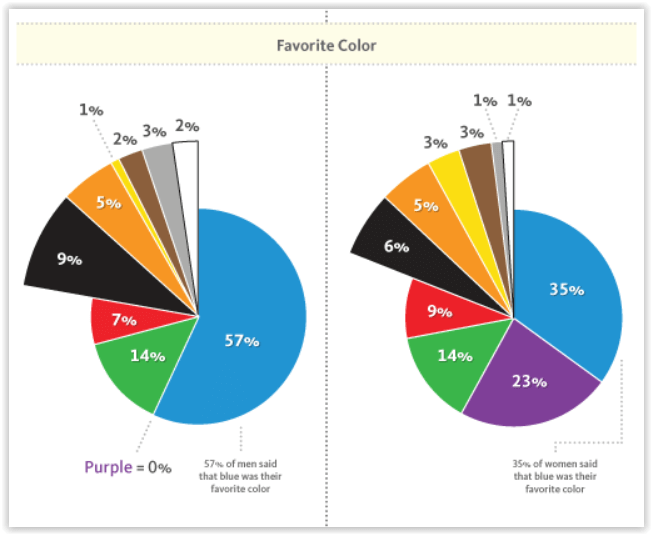
- Kolorystyka – odgrywa kluczową rolę. Zwróć uwagę, że CTA na stronach zawsze wyróżniają się kolorystycznie na tle pozostałych elementów. Inne nie powinny się tak rzucać w oczy. Jeśli chodzi o tło, to przeważnie najlepszym wyborem jest jasne lub białe. Co ciekawe, preferencje dotyczące kolorów są różne w przypadku pań i panów – uwzględnij to, jeśli ofertę kierujesz do konkretnej płci. Zerknij na poniższy screen. Według wyników tego badania, ulubionym kolorem mężczyzn i kobiet jest niebieski, ale już na drugiej pozycji u pań znajduje się fioletowy, a u panów – zielony.

Źródło: NEILPATEL
- Funkcje – na stronie nie może zabraknąć rozwiązań, które są na czasie. Internauci są do nich przyzwyczajeni – jeśli ich nie zapewnisz, to mogą zrezygnować z dalszego przeglądania witryny. Chodzi m.in. o opcje filtrowania wyników, wyszukiwarkę z podpowiedziami zapytań, czat z doradcą i inne.
Przykłady przebudowanych stron
Witryny, szczególnie znane, są nieustannie przebudowywane w mniejszym lub większym stopniu. Przez lata wygląd witryny diametralnie się zmienił. Zerknij na kilka przykładów.
Onet.pl
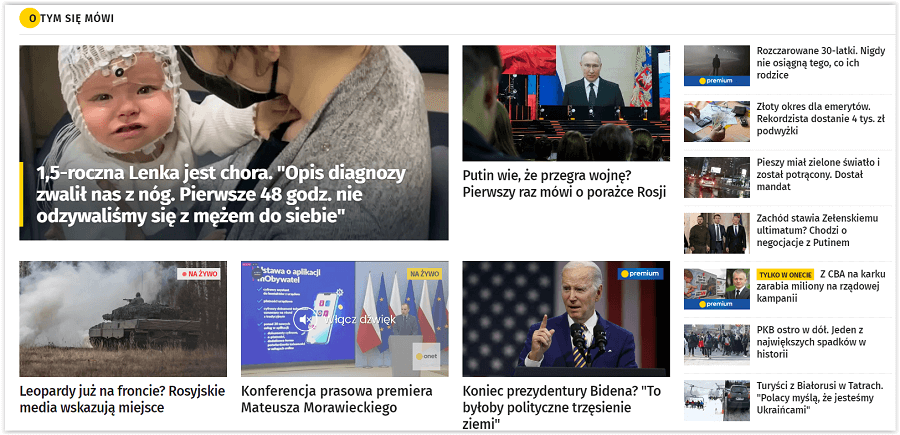
Obecnie ten portal wygląda jak na poniższym screenie.

Źródło: Onet
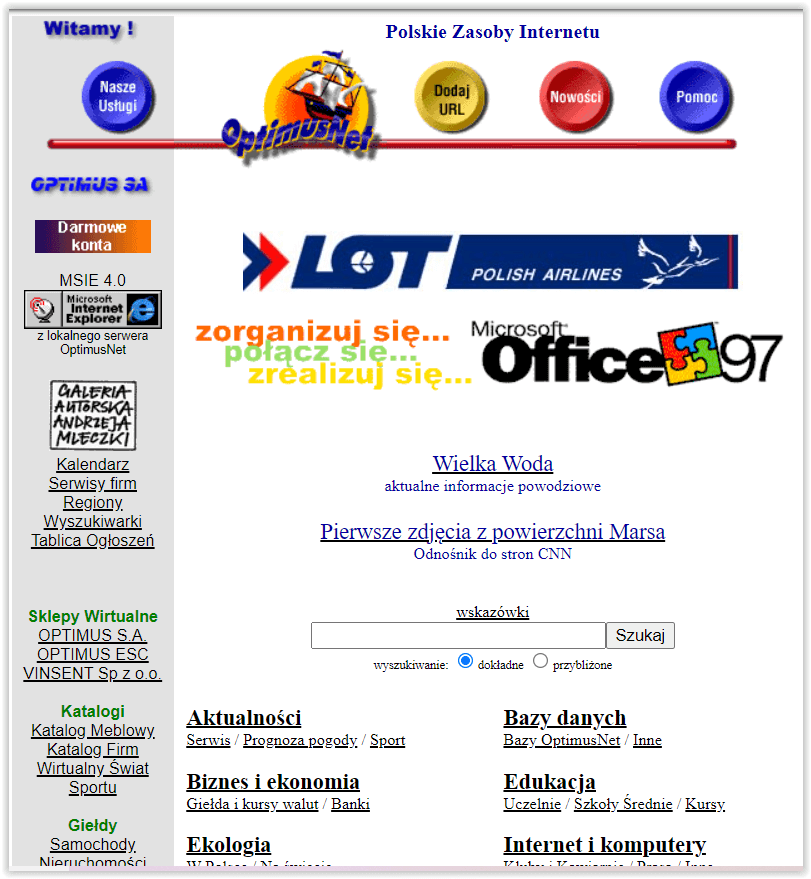
Witryna wystartowała w 1996 roku i wtedy była raczej katalogiem stron, a nie portalem. W lutym 1997 roku strona prezentowała się następująco:

Źródło: Wayback Machine
Wp.pl
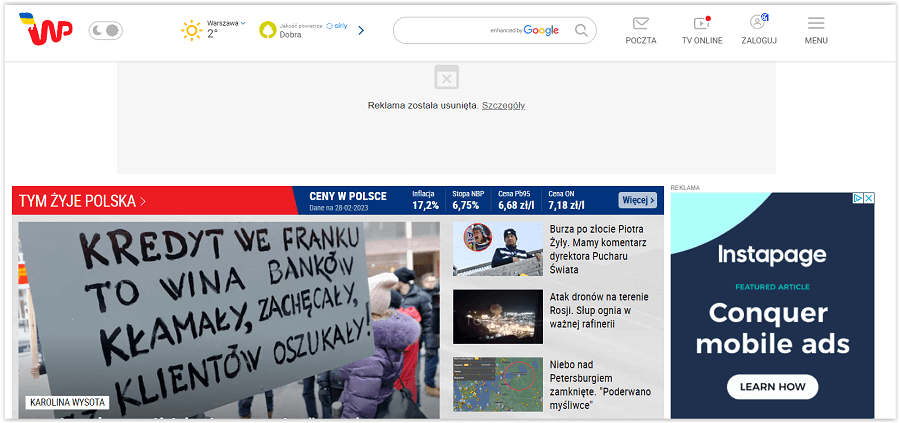
To kolejny duży polski portal z długą historią. Obecnie wygląda jak na poniższym screenie:

Źródło: WP
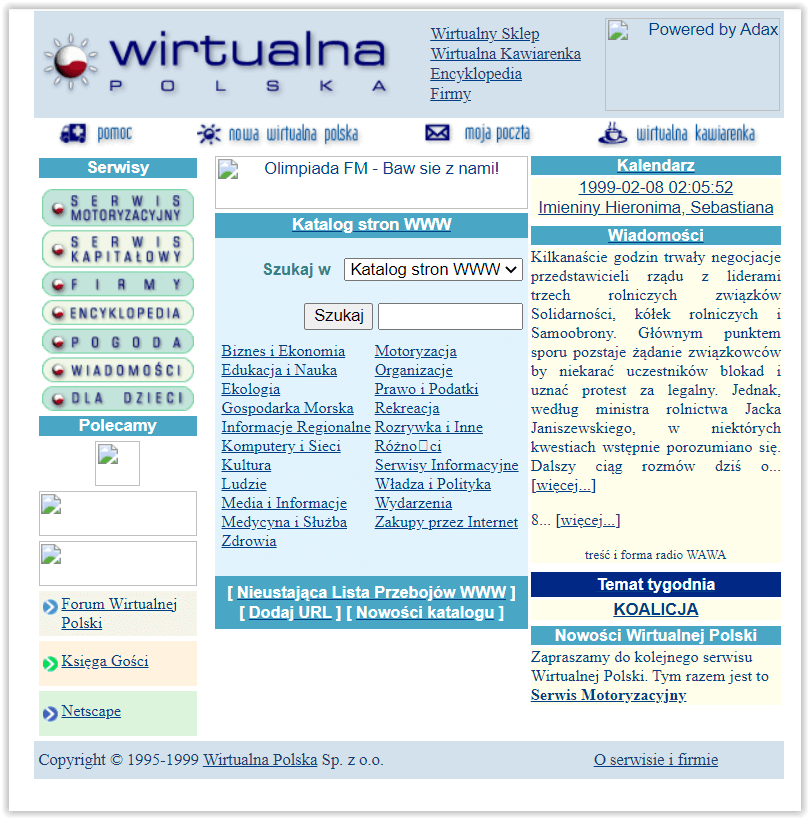
Natomiast w lutym 1999 roku bardziej przypominał katalog stron – podobnie jak Onet.

Źródło: Wayback Machine
Interia.pl
A jak wyglądał trzeci z najpopularniejszych polskich portali? Obecnie następująco:

Źródło: Interia
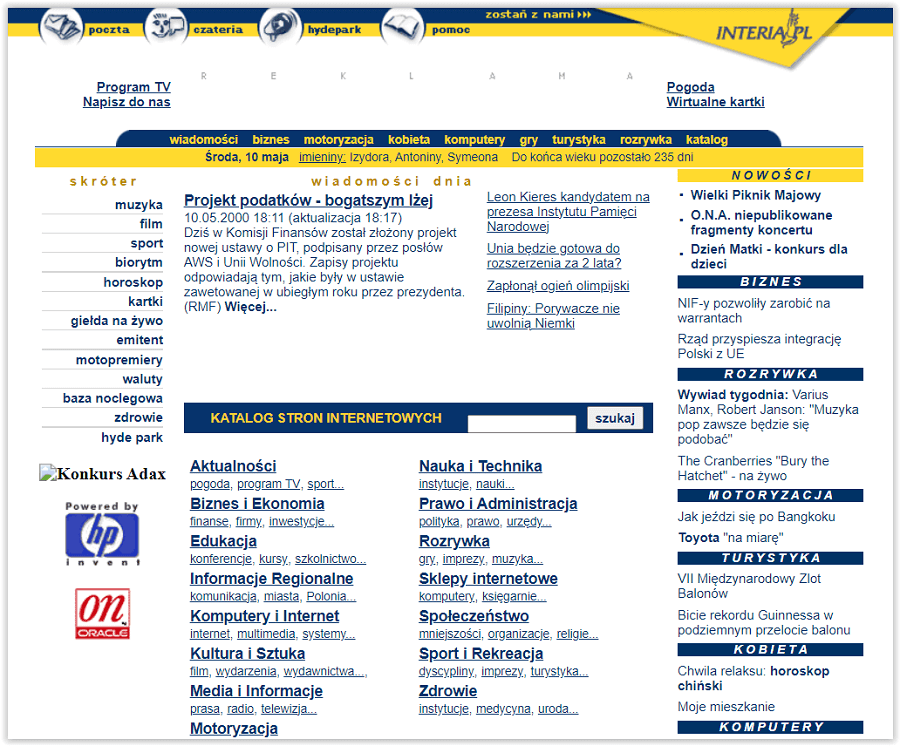
W 2000 roku Interia wyglądała podobnie jak Onet i WP na początku swojej drogi.

Źródło: Wayback Machine
Jak widzisz, strony obecnie niewiele przypominają swoje pierwotne wersje. Po drodze przeszły wielokrotnie przebudowę i zostały dostosowane do aktualnych trendów.