Formularz kontaktowy to jeden z elementów stron internetowych, który powinieneś wpisać na listę obowiązkowych funkcjonalności podczas tworzenia nowej witryny dla swojej marki lub modernizacji obecnej. Dlaczego jest tak ważny? O czym należy pamiętać, wdrażając go na stronę? O tym poniżej.
Co to jest formularz kontaktowy?
Formularz kontaktowy jest jednym ze sposobów komunikacji pomiędzy użytkownikiem a obsługą danego serwisu. Pozwala w łatwy sposób wysłać zapytanie, zapisać się do newslettera czy pobrać e-booka ze strony. Formularz kontaktowy jest alternatywą dla tradycyjnego kontaktu za pomocą adresów e-mail podanych na danej stronie. Dzięki stałej budowie i określonych informacjach, które potrzebne są do jego wysyłki, stanowi szybką i wygodną metodę kontaktu.
Formularze kontaktowe można wdrażać na strony internetowe na wiele sposobów. Do najpopularniejszych należy stworzenie projektu graficznego, a następnie jego zakodowanie przez programistów. Często formularze wdrażane są także za pomocą wtyczek oferowanych dla danej platformy np. WordPressa, Joomli czy Drupala.
Formularz można zamieścić nie tylko na stronie kontaktowej serwisu, ale również na konkretnych podstronach usługowych, jako specjalny box w sidebarze strony, pop-up wyświetlający się po kliknięciu przycisku „umów wizytę” „skontaktuj się z nami” i nie tylko. Dzięki niemu możesz zachęcać użytkownika do skontaktowania się z Tobą z praktycznie dowolnego miejsca w serwisie.
Najważniejsze elementy formularza kontaktowego
Projektując i wdrażając formularz kontaktowy na stronę internetową, należy pamiętać o kilku podstawowych zasadach, dzięki którym będzie on nie tylko wygodny w użyciu, ale również skuteczny. Oto kilka kluczowych elementów, o które należy zadbać.
Umiejscowienie
Formularze na stronie muszą być dobrze widoczne. Nie możesz doprowadzić do sytuacji, w której użytkownik musi szukać tej funkcjonalności np. długo scrollując stronę lub przeklikując się przez kilka zakładek. Oczywiście, nie oznacza to, że formularz kontaktowy ma zajmować całość przestrzeni above the fold lub samoistnie wyskakiwać zaraz po przejściu użytkownika na daną podstronę. Aby połączyć widoczność formularza z brakiem nachalności, warto zastosować któryś z dwóch sposobów.
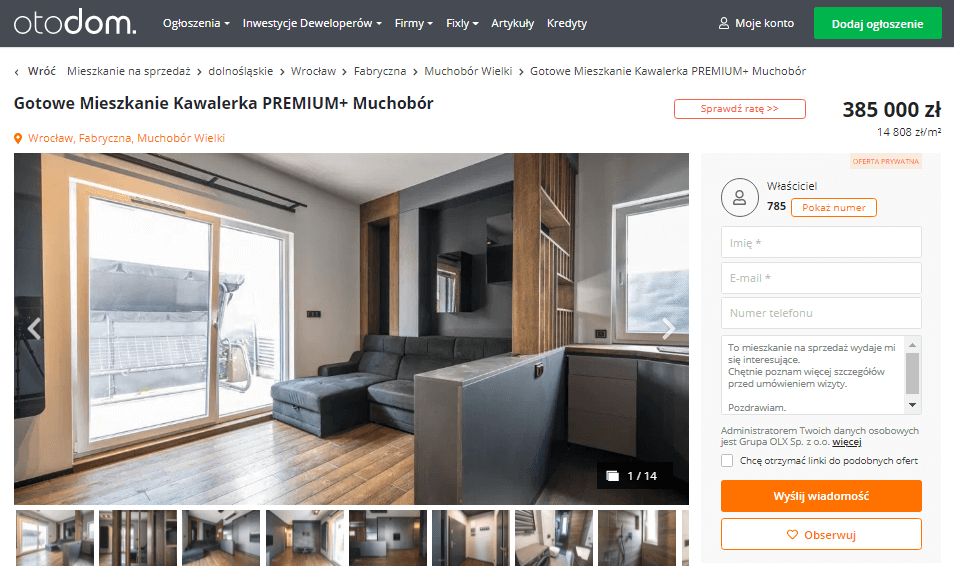
- Umieszczenie formularza obok treści np. w sidebarze – dzięki temu możesz dodać go nawet w przestrzeni above the fold, a jednocześnie nie będzie on elementem najbardziej skupiającym uwagę użytkownika. Z takiego rozwiązania korzysta m.in. platforma Otodom przy poszczególnych ogłoszeniach.

Źródło: otodom.pl
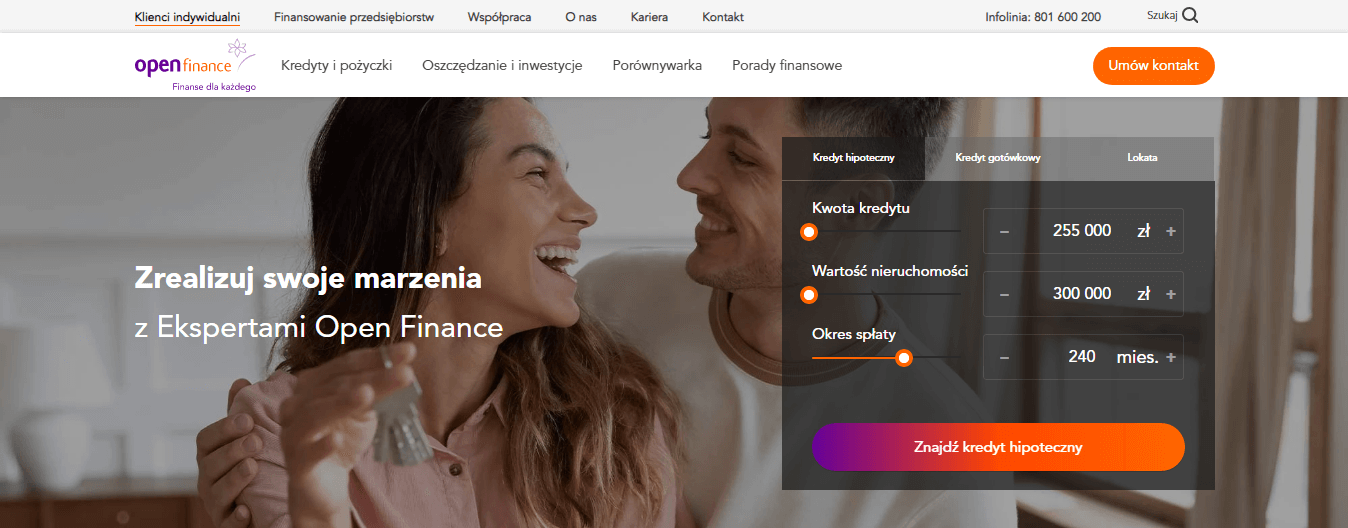
- Wykorzystanie przycisku call to action – dzięki zamieszczeniu przycisku z jasnym hasłem np. „Skontaktuj się”, „Umów konsultację” w widocznym miejscu na stronie możesz przekierować użytkownika do formularza kontaktowego. Kliknięcie przycisku może spowodować wyświetlenie się formularza w formie pop-upu lub uruchomi opcję autoscrollowania do końca strony, gdzie zamieszczony jest formularz. Z przycisku CTA „Umów kontakt” korzysta m.in. strona Open Finance.

Źródło: openfinance.pl
Długość formularza kontaktowego
Jak długi powinien być formularz kontaktowy na stronę? Chyba każdy chciałby znać odpowiedź na to pytanie, jednakże nie można określić, ile pól powinien mieć formularz, aby był skuteczny. Wszystko zależy od tego, jaki jest Twój cel. Jeżeli chcesz generować jak największą liczbę leadów, lepiej postaw na krótszy formularz. W tym przypadku musisz liczyć się z tym, że na długości formularza ucierpi jakość zapytań. Im krótszy formularz, tym użytkownikowi łatwiej go wypełnić, więc mniej zastanawia się nad jego przesłaniem. Jeśli zależy Ci na jakościowych leadach, postaw na dłuższy formularz z większą liczbą pól. Pozwoli to lepiej zweryfikować potencjalnego klienta, ale jednocześnie może spowodować mniejszą liczbę zapytań. Pamiętaj również, że im dłuższy formularz, tym prawdopodobnie mniejsza chęć klienta do jego wypełnienia.
Niezbędne pola
O co pytać potencjalnego Klienta w formularzu? Bardzo często zdarza się, że firmy wymagają od użytkownika podania bardzo dużej lub bardzo małej ilości informacji. W pierwszym przypadku może dojść do sytuacji, w której zbierasz za dużo danych, które nie są Ci potrzebne na etapie pierwszego kontaktu i jednocześnie możesz zrażać wielu użytkowników do wypełnienia formularza. Natomiast w drugiej sytuacji możesz nie pozyskać wystarczającej ilości danych do poprawnej kwalifikacji leada.
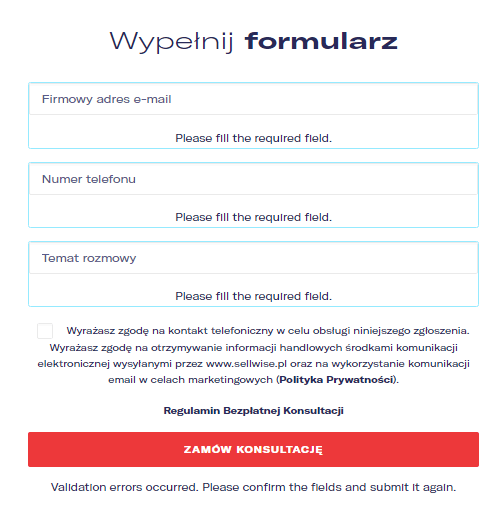
Jaki jest więc złoty środek? Wymagaj od użytkowników tylko takich informacji, które pomogą Ci ocenić zapytanie wg przyjętych przez Ciebie kryteriów oraz nawiązać ponowny kontakt z wysyłającym. Resztę danych zbierzesz na późniejszych etapach. W formularzu możesz pytać np. o imię i nazwisko, adres e-mail, nazwę firmy, adres strony, stanowisko, które zajmuje osoba w firmie. Na przykład, firma zajmująca się konsultingiem wymaga podania firmowego adresu e-mail, numeru telefonu oraz wskazania tematyki konsultacji.

Źródło: sellwise.pl
Formularz kontaktowy a RODO
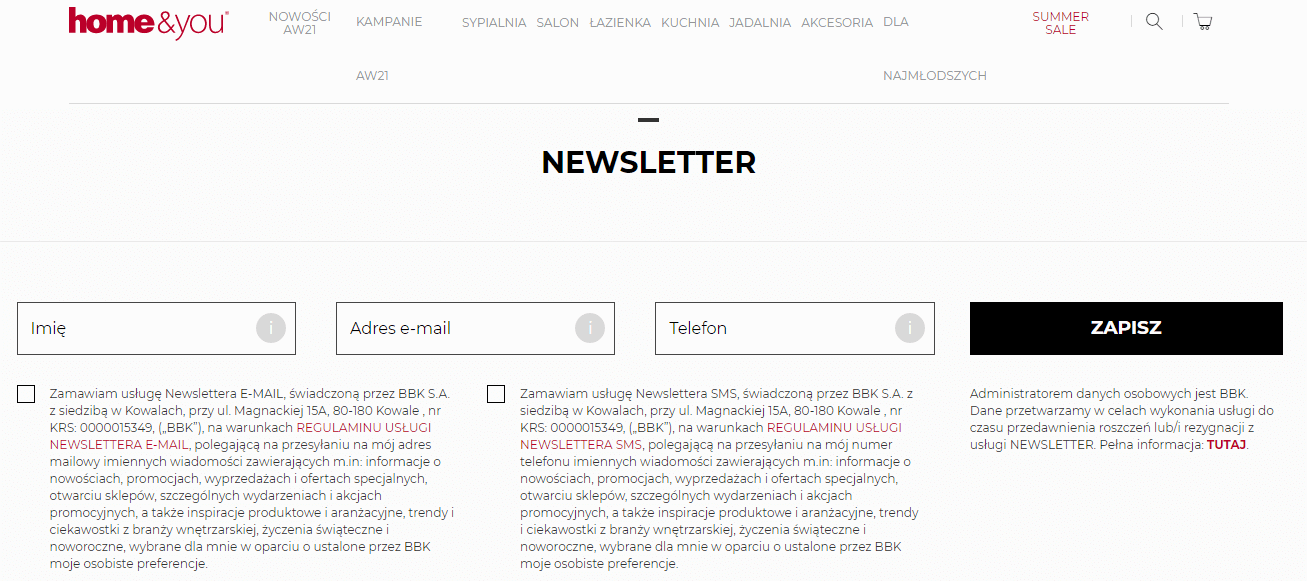
Wielu użytkowników boi się o bezpieczeństwo swoich danych osobowych w sieci. Stąd częsta niechęć do podawania ich w formularzach kontaktowych. Zatem, co możesz zrobić, aby przekonać użytkownika o bezpieczeństwie swojej strony? Przedstaw mu fakty. Pamiętaj o zamieszczeniu klauzuli informacyjnej zgodnej z wymaganiami RODO – zaznacz, kto jest administratorem danych i w jakim celu będą one przetwarzane. Podaj w formularzu link do pełnej polityki prywatności, możesz także zagwarantować podgląd jej fragmentu z poziomu formularza. W przypadku zapisu do newslettera pamiętaj o regulaminie usługi subskrypcji, w tym przypadku również dobrze jest ją podlinkować tak, jak robi to firma Home and You.

Źródło: home-you.com/pl/
CTA
Ostatni, jednakże bardzo ważny element formularza kontaktowego. W końcu to od niego zależy, czy użytkownik prześle swoje zapytanie, czy nie. O czym warto pamiętać, tworząc buton call to action? Przede wszystkim o jego odpowiednim wyróżnieniu np. poprzez zastosowanie odrębnego koloru i dobrej widoczności na stronie. Istotny jest także tekst wezwania do działania. Domyślne teksty jak np. „Wyślij” nie zawsze będą dobrym rozwiązaniem.
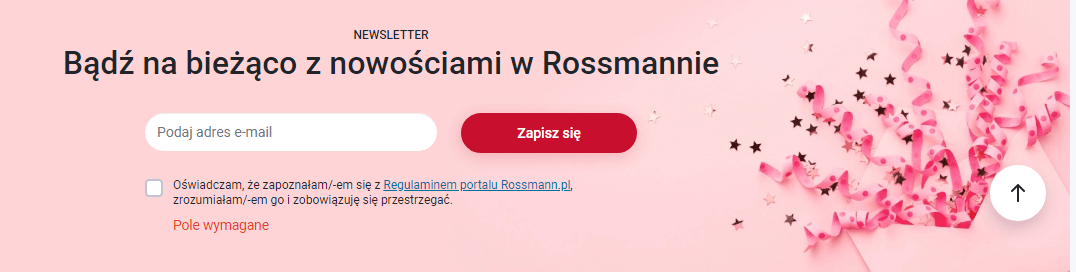
Dobrze, aby tekst odpowiednio opisywał akcję, którą ma podjąć użytkownik. Na przykład, w przypadku zapisu do newslettera lepiej użyć sformułowania „Zapisz się” niż „Wyślij” tak jak w poniższym przykładzie. To samo dotyczy pobrania e-booka – CTA „Pobierz e-book” idealnie opisuje oczekiwane działanie.

Źródło: rossmann.pl
Formularz kontaktowy na stronę – dlaczego warto go mieć?
Formularz kontaktowy na stronę internetową to narzędzie, które znacznie ułatwia obsługę i zarządzanie przychodzącymi zapytaniami. Jeżeli masz wątpliwości, co do korzyści płynących z jego wdrożenia, zapoznaj się z poniższą listą zalet formularza kontaktowego.
- Zwiększenie konwersji – formularz jest prostszy i szybszy w wypełnieniu niż napisanie od zera maila z zapytaniem, dzięki czemu więcej użytkowników decyduje się na kontakt za jego pomocą. Wpływa to pozytywnie na konwersję oraz liczbę przychodzących leadów.
- Wygoda dla użytkownika – kontaktując się przez formularz, użytkownik dokładnie wie, jakich danych oczekujesz. Nie marnuje czasu na układanie formułek pod maila, a może poświęcić go na podanie lepszej jakości informacji w formularzu.
- Ochrona przed spamem – formularze na stronie www możesz zabezpieczyć przed niechcianymi wiadomościami generowanymi na masową skalę przez boty np. poprzez weryfikację dwuetapową. W przypadku kontaktu mailowego wdrożenie zabezpieczeń nie jest tak skuteczne.
- Automatyczne odpowiedzi – zastosowanie formularza kontaktowego daje Ci bardzo duże możliwości automatyzacji odpowiedzi. Na przykład, możesz wysyłać autoresponder każdemu użytkownikowi zaraz po przesłaniu przez niego zapytania, dzięki czemu zyskujesz czas na analizę, a potencjalny Klient wie, że jego wiadomość do Ciebie dotarła.
- Pozyskiwanie tylko istotnych informacji – formularz kontaktowy na stronie internetowej ogranicza możliwości odpowiedzi do tych, których rzeczywiście potrzebujesz do kwalifikacji zapytania, czy dodania go do lejka sprzedażowego. Korzystając z komunikacji mailowej, nie masz wpływu na treść wiadomości wysłanej przez użytkownika.
- Możliwość integracji – korzystając z formularzy kontaktowych, otwierasz sobie drzwi do dziesiątek przydatnych integracji np. automatycznej synchronizacji z CRM, narzędziami analitycznymi czy poświęconym email marketingowi.
Formularze kontaktowe – jak je skutecznie zoptymalizować?
Samo wdrożenie formularza kontaktowego na stronę może nie być skuteczne, jeżeli nie przemyślisz jego optymalizacji pod kątem UX. Dowiedz się, co możesz zrobić, aby formularz kontaktowy na stronę działał jak w zegarku.
- Postaw na prostotę – zarówno pod kątem designu, jak i zawartości. Formularz powinien być przejrzysty, bez zbędnych rozpraszaczy. Ogranicz pola jedynie do tych, które są konieczne do prawidłowej klasyfikacji leada i obsługi zapytania.
- Używaj formularzy jednokolumnowych – szczególnie ważne w przypadku, gdy tworzysz złożony formularz składający się z kilkunastu pól. Tak skonstruowany jest prostszy w wypełnieniu niż opcja wielokolumnowa.
- Uporządkuj pola – ustaw pola od najłatwiejszych do najbardziej wymagających, aby nie zrazić użytkownika do jego wypełnienia już na starcie. Zwiększaj poziom trudności z każdym kolejnym polem.
- Wprowadź walidację pól – informuj użytkowników w czasie rzeczywistym o nieprawidłowo wypełnionych polach. W komunikatach wskazuj, jaki element użytkownik musi poprawić, aby przesłać formularz.
- Skorzystaj z autouzupełniania – przeglądarki takie jak Chrome czy Firefox umożliwiają autouzupełnianie formularzy przy użyciu zapisach przez użytkownika danych. Nazwij pola formularzy w taki sposób, aby wyszukiwarki je prawidłowo rozpoznały lub użyj odpowiednich atrybutów do ich oznaczenia. Więcej o autouzupełnianiu możesz przeczytać tutaj.
- Zaprojektuj wersję mobilną – pamiętaj, że wielu użytkowników może kontaktować się z Tobą z poziomu telefonów komórkowych. Zadbaj o to, aby wszystkie pola formularza oraz komunikaty były widoczne dla użytkownika, sprawdź działanie przycisku CTA oraz działanie reCAPTCHA.
Podziel dłuższy formularz na kroki – jeżeli chcesz wdrożyć złożony formularz składający się z kilkunastu pól, przemyśl rozbicie go na 2-3 etapy. Ułatwi to użytkownikowi jego wypełnienie.
Formularz kontaktowy na stronę – podsumowanie
Nie tylko strona kontaktowa, ale również formularz są istotnymi elementami każdej witryny, która chce skutecznie zdobywać leady. Wdrażając formularz kontaktowy, dajesz użytkownikowi dodatkową metodę kontaktu, która jest szybsza i często bardziej efektywna niż tradycyjna wysyłka wiadomości poprzez adres e-mail. Sam decydujesz, jakie informacje chcesz uzyskać od potencjalnego klienta, a dodatkowo możesz mierzyć skuteczność swoich działań, dzięki integracjom z narzędziami analitycznymi. Jedno jest pewne – jeżeli jeszcze nie posiadasz formularza kontaktowego na swojej stronie, najwyższy czas to zmienić.