Większość użytkowników kojarzy przede wszystkim najpopularniejsze fonty, takie jak Arial, Times New Roman czy Calibri. Każdy może mieć inne upodobania. Jednak najważniejszą zasadą jest to, aby czcionkę do różnych tekstów dobierać tak, aby była czytelna. Użytkownik nie może się zastanawiać, co widzi. To od treści często zależy, czy dokona zakupu w sklepie albo skomentuje dany materiał lub go udostępni. Jakie są najlepsze czcionki na stronę internetową?
Różnica między fontem a czcionką
Terminy front i czcionka często są używane jako synonimy, a tymczasem nimi nie są. Czym się różnią? Otóż czcionka jest pojedynczym klockiem metalu, którego używa się w drukarni do odbijania danej litery na papierze. Przygotowanie tekstu wymaga wykorzystania wielu takich czcionek i ich odpowiedniego umieszczenia.
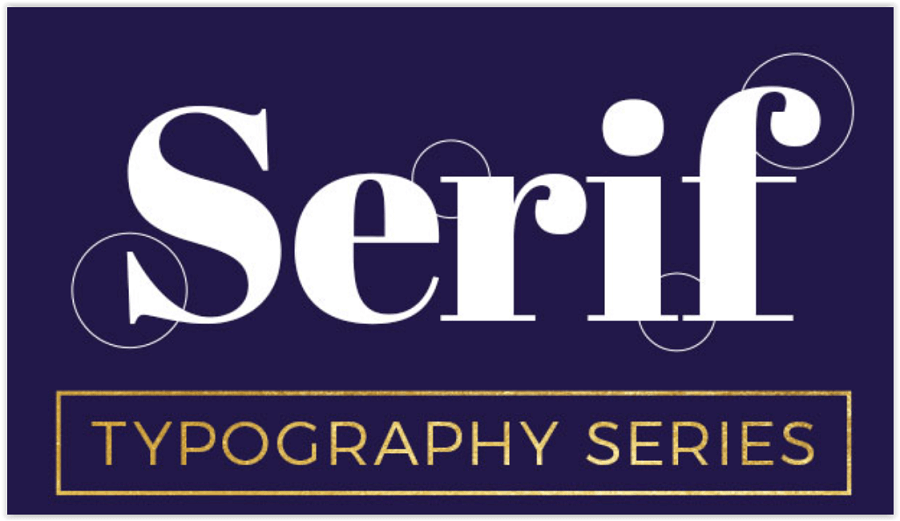
Ponadto obowiązuje podział na czcionki bezszeryfowe i czcionki szeryfowe. Czym się różnią? Otóż szeryfowe mają na krańcach liter na dole i u góry pewne ozdobniki, ukośne i poprzeczne, które nazywa się szeryfami. Jak to wygląda? Zerknij na poniższy screen.

Źródło: Three rooms
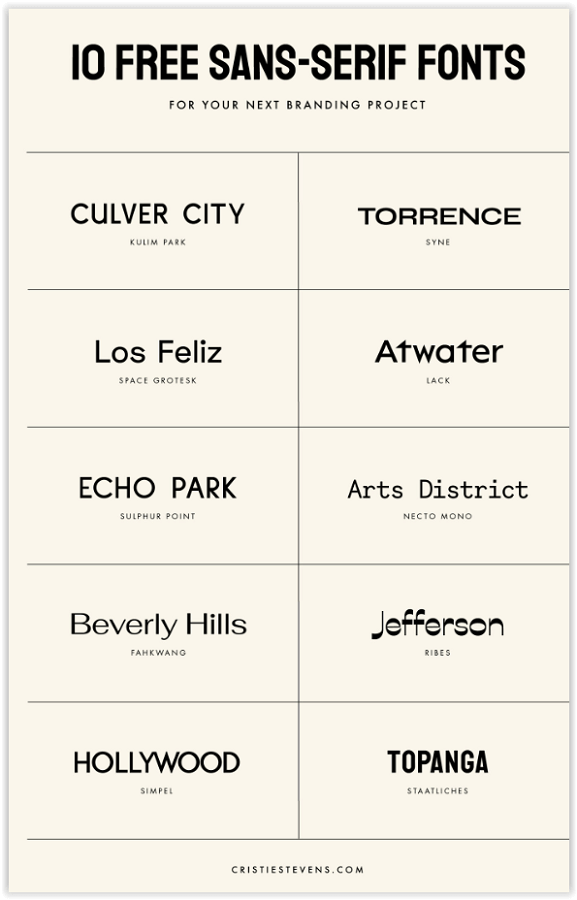
W przypadku czcionek bezszeryfowych chodzi o takie, które są proste, nie mają żadnych ozdobników. Poniżej widzisz 10 przykładów. Najpopularniejszą jest Arial.

Źródło: C.S.A
Natomiast font to zestaw czcionek w wersji elektronicznej i tutaj definicja pasuje do tego, co mamy na myśli. Inaczej to oprogramowanie, dzięki któremu można wyświetlić określony krój na ekranie urządzenia. Na font składają się krój pisma, cyfrowy odpowiednik czcionki i zbiór wszystkich znaków.
Podstawy typografii stron internetowych
Wybierasz font, który Ci odpowiada i korzystasz z niego w serwisie – i to wszystko. Może wydawać się to proste, ale w praktyce takie nie jest. Przy projektowaniu stron WWW warto brać pod uwagę podstawy typografii stron internetowych. Co to oznacza? Jeśli tworzysz witrynę, pamiętaj, że kluczowe znaczenie powinny mieć preferencje Twoich użytkowników. Musisz wszystkie elementy dopasować tak, aby zapewnić czytelność tekstu i spełnić oczekiwania ogółu odwiedzających. Bierz pod uwagę nawyki internautów.
Czy potrzebujesz specjalnej czcionki przygotowanej na potrzeby Twojej strony WWW? Niekoniecznie. Korzystaj przede wszystkim z tych standardowych. Bez problemów znajdziesz darmowe fonty, które spełnią oczekiwania czytelnika. Internauta ma pewne przyzwyczajenia. Nadmierna kreatywność w zakresie czcionek nie jest dobrym pomysłem, bo może zniechęcić do przeglądania witryny.
Poza tym pamiętajmy, że w sieci duże znaczenie mają również kwestie techniczne. Treści są podzielone za pomocą nagłówków H1–H6, używa się list wypunktowanych, pogrubionej czcionki. To również elementy, które zwiększają czytelność i powodują, że internauta tak szybko nie męczy się treścią.
Czytelność ma znaczenie
Podstawowym aspektem, który należy brać pod uwagę przy realizowanych projektach stron WWW, jest wspomniana czytelność. Znaczenie mają kontrast między tłem a tekstem, odstępy między wierszami i literami czy też rozmiar liter. Przeważnie warto stosować się do ogólnie przyjętych norm, aby trafić w oczekiwania internauty, nie zniechęcić go do tekstu. Oto kilka ważnych kwestii, które należy wziąć pod uwagę.
Fonty szeryfowe czy bezszeryfowe?
Wybierając fonty, powinniśmy się kierować względami estetycznymi. Wiesz już, że wyróżniamy szeryfowe i bezszeryfowe. To tzw. szeryfy są bardziej ozdobne. Jaki krój pisma jest lepszy na stronę WWW? Tak jak od wielu lat, w dalszym ciągu w serwisach wykorzystuje się przede wszystkim fonty bezszeryfowe. Część witryn stawia na szeryfy, ale są one w mniejszości.
Errol Morris przeprowadził test, który miał wykazać wpływ kroju pisma na pozyskanie zainteresowania internautów treścią. Okazało się, że szeryf, a dokładnie krój pisma Baskerville, przynosił lepsze efekty niż fonty Computer Modern, Georgia, Helvetica, Comic Sans czy Trebuchet. Niektórzy przyjmują zasadę, że szeryfy stosują w przypadku dłuższych treści. Najczęściej to fonty bezszeryfowe są lepszym rozwiązaniem dla tekstu głównego. Po szeryfy w wielu przypadkach warto sięgać w nagłówkach, cytatach czy podtytułach.
Różnica między małymi i dużymi literami
Kolejną kwestią jest odróżnialność liter. Im większy jest stosunek dużych do małych znaków, tym lepiej. Ma to szczególne znaczenie w przypadku treści czytanych na urządzeniach mobilnych – bierz pod uwagę, jak czcionka wygląda w znacznym pomniejszeniu. Małe litery powinny być zauważalnie mniejsze.
Poza tym znaczenie ma wielkość czcionki na stronie internetowej. W sieci panuje pod tym względem spora dowolność. Nie jest jednak tak, że spotkasz fonty w każdym rozmiarze, głównie są to od 11 do 16 px.
Interlinia i zachowanie czytelności
Interlinię należy dopasować do danego fontu. Nie może być zbyt mała – poruszanie się po kolejnych liniach tekstu powinno wyglądać naturalnie. Inaczej jest w druku, kiedy jesteśmy ograniczeni wielkością strony.
W witrynach WWW warto stawiać na duże odstępy, ale tak, aby też nie przesadzić. Tekst nie może się zlewać, ale też odstępy nie mogą być zbyt długie, bo będą nieprzyjemne w odbiorze. Przeważnie powinno to być 140–150%, ale to zależy od czcionki.
Najpopularniejsze fonty na przestrzeni lat
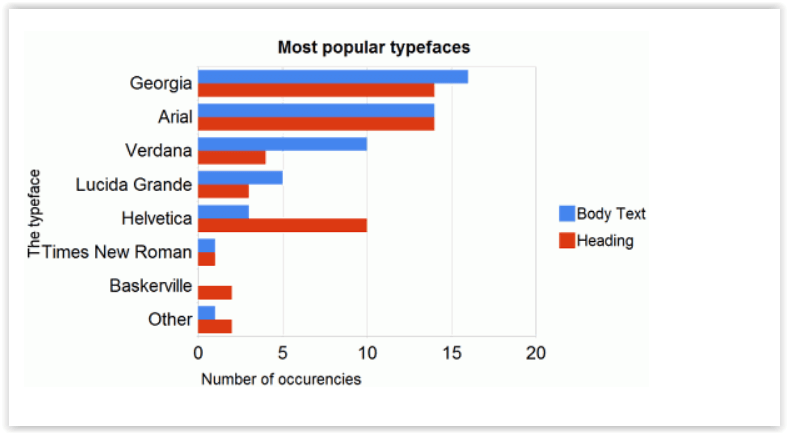
Zatem, jaka czcionka na stronę internetową będzie najlepsza? Najkorzystniej wybrać uniwersalny font, postawić na zaokrąglone krawędzie, a może na coś innego? Analizując strony WWW, można dojść do pewnych wniosków. Tę kwestię zbadał Marco de Groen.
Okazało się, że ponad 25% serwisów informacyjnych używa fontu Helvetica do nagłówków. Drugim pod względem popularności okazała się Georgia, a trzecią Proxima Nowa. W przypadku zastosowania w treściach głównych liderami są Georgia, Helvetica i Arial. To one często są domyślnymi fontami w edytorach tekstu. Czy to najlepsze czcionki? Na pewno tworzą czytelny font – warto na nie postawić.

Źródło: marcodegroen
Na które warto jeszcze zwrócić uwagę? Nie chodzi o to, aby się wyróżnić na tle konkurencji, tylko zaproponować najlepsze fonty, które mają proste kształty znaków. Możesz poszukiwać odpowiednich przez Google Fonts i inne serwisy, ale przeważnie odpowiednie dostępne są pod ręką i za darmo. Zerknij na poniższe fonty, które cieszą się w ostatnich latach sporą popularnością. Wykorzystasz je na stronie i w materiałach graficznych, np. w logo.
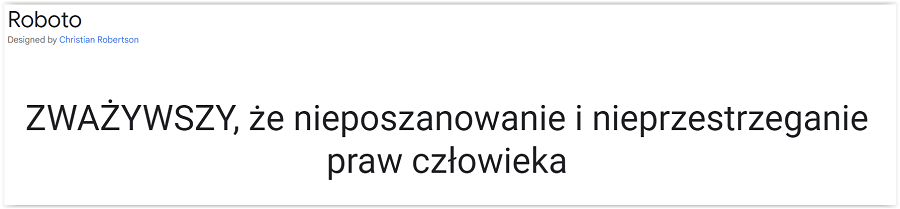
Roboto
Ten krój pisma opublikowano w Google Fonts w 2015 roku. Jego twórcą jest Christian Robertson.

Źródło: Google Fonts
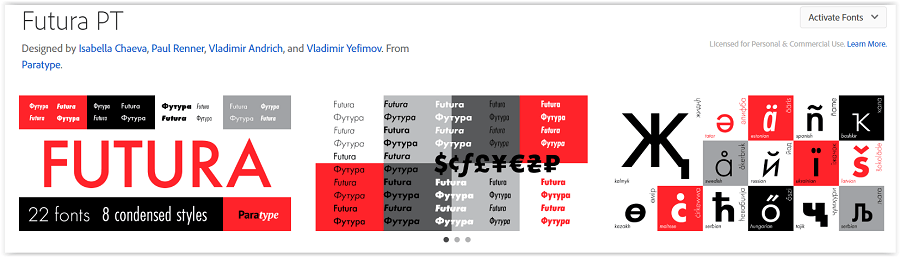
Futura
To proporcjonalny krój pisma zaprojektowany przez Paula Rennera. Powstał w latach 1924–1926, ma długą historię. Futura PT to rodzina 22 fontów.

Źródło: Adobe Fonts
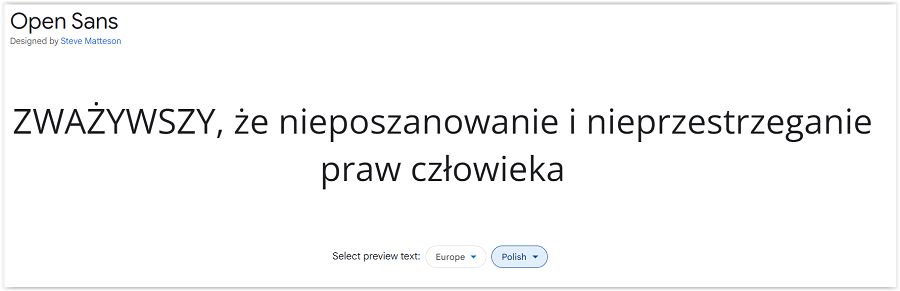
Open Sans
Autorem tego fontu jest Steve Matteson. Doskonale znają go twórcy stron. To darmowy, elegancki font, jeden z najpopularniejszych w sieci.

Źródło: Google Fonts
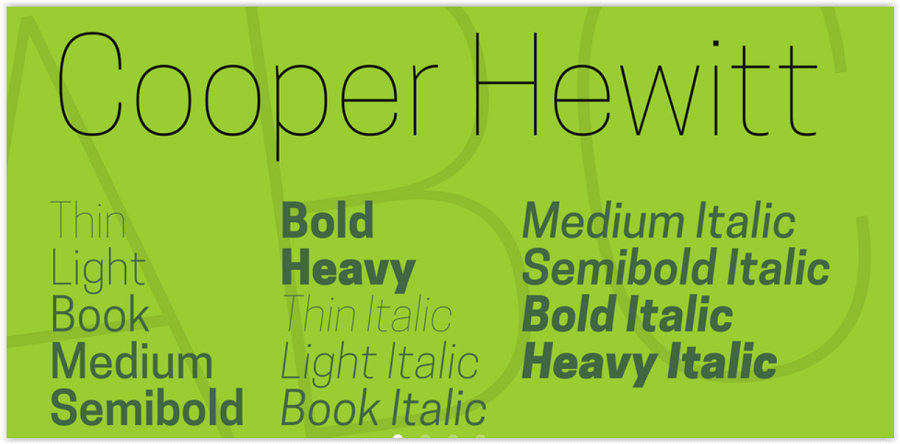
Cooper Hewitt
Rodzina fontów Cooper Hewitt cieszy się dużym zainteresowaniem. To nowoczesny krój bezszeryfowy.

Źródło: 101 Fonts
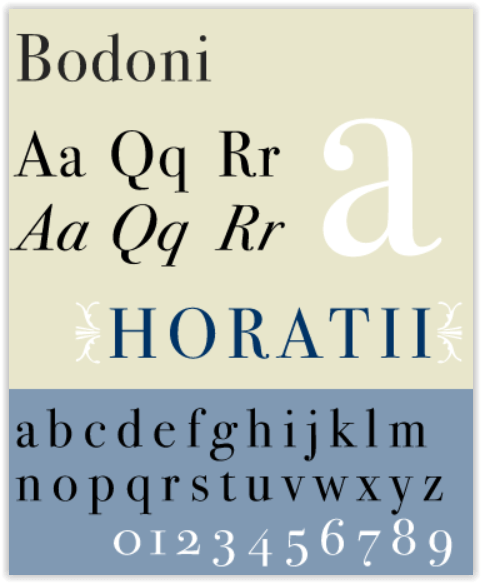
Bodoni
Ten krój pisma został zaprojektowany przez Giambattistę Bodoniego ok. 1780 roku w Parmie.

Źródło: Wikipedia
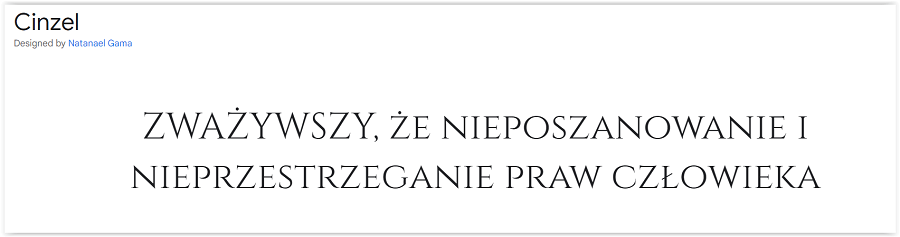
Cinzel
To nowoczesny font, który stworzył Natanael Gama. Krój pisma oparty jest na klasycznych proporcjach. Autor chciał połączyć styl alfabetu łacińskiego ze współczesnymi rozwiązaniami.

Źródło: Google Fonts
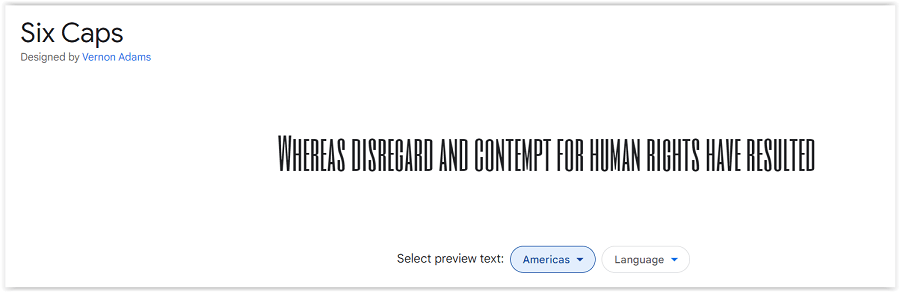
Six Caps
Kolejny font dostępny w Google Fonts. Jego twórcą jest Vernon Adams.

Źródło: Google Fonts
Podsumowanie
Font powinien gwarantować czytelność. Na stronie ważna jest dobra typografia, gdyż wpływa to na zachowania użytkowników. Zamiast wymyślnych fontów, warto przeważnie postawić na proste znaki.