Page speed ma znaczenie. I to ogromne. Dlatego Twoim zadaniem jest optymalizacja strony w ten sposób, aby użytkownik jak najszybciej zobaczył jej zawartość po przejściu na dany adres URL lub po kliknięciu linku. Co ma z tym wspólnego lazy loading? Tego dowiesz się z artykułu.
Lazy load – co to znaczy?
Czym jest lazy loading? W dosłownym tłumaczeniu jest to tzw. leniwe ładowanie. Jak więc może ono przyspieszyć stronę internetową, skoro jest „leniwe”? 🙂 Otóż lazy loading (inaczej: on-demand loading, lazy load) to technika, która wspomaga optymalizację ładowania zasobów na stronie. Głównym założeniem lazyload jest ładowanie jedynie elementów strony (np. obrazów), które w danym momencie mają być widoczne dla użytkownika zamiast ładowania pełnej zawartości strony.
Na pewno kojarzysz portal Pinterest. Jego głównym założeniem jest dzielenie się materiałami wizualnymi. Gdyby po wpisaniu przez użytkownika zapytania w wyszukiwarce Pinterest od razu ładował się cały content odpowiadający podanej frazie, zarówno page speed, jak i user experience mocno by na tym ucierpiały. Dlatego domyślnie renderowane są jedynie zasoby, które widzisz po przejściu na stronę na swoim ekranie. Każda kolejna porcja elementów jest doładowywana wraz ze zagłębieniem się w zawartość strony.
A co w momencie, gdy zależy Ci na przyspieszonym ładowaniu zasobów na stronie internetowej lub w aplikacji? Przemyśl wtedy zastosowanie eager loading, które jest przeciwieństwem lazy loading. Oznacza to, że wszystkie zasoby są pobierane w momencie pierwszego ładowania strony. Jednakże nie o nim jest dzisiejszy tekst 😉
Zalety i wady leniwego ładowania
Jak każde rozwiązanie, lazy load ma zarówno mocne, jak i słabe strony. Jednakże w tym przypadku zdecydowanie przeważają zalety. Wśród głównych można wymienić:
- przyspieszenie wstępnego ładowania strony,
- mniejsze zużycie zasobów,
- zmniejszenie liczby odpytań do bazy,
- lepsze wrażenia użytkowników podczas przeglądania strony.
Jakie więc mogą być wady lazy loading? Tak naprawdę większość problemów związanych z leniwym ładowaniem wynika z jego nieprawidłowego wdrożenia. Na przykład, może to powodować nieumyślne ukrywanie treści na stronie. Zastosowanie lazy load wiąże się także z wdrożeniem odpowiedniego skryptu, a więc i dodaniem kolejnych linijek kodu, co może powodować zawiłości w jego strukturze. Z tego powodu implementację tego rozwiązania najlepiej powierzyć doświadczonym programistom.
Wpływ lazy loading na SEO
Wątpliwości dotyczące przyjazności lazy load względem SEO nie mogą dziwić z trzech powodów.
- Przede wszystkim wdrożenie lazy loading wiąże się z uruchomieniem dodatkowego skryptu podczas ładowania strony. Oznacza to możliwość obciążenia strony, zamiast jej przyspieszenia. Ale czy na pewno? W końcu jeden skrypt powoduje, że przy pierwszym załadowaniu strony nie ładują się wszystkie zasoby, np. grafiki czy video. W ostatecznym rozrachunku odpalenie jednego skryptu w porównaniu z ładowaniem dziesiątek innych zasobów nie wydaje się takie straszne 😉
- Drugi powód związany jest ze sczytywaniem zawartości strony przez roboty indeksujące. Przyjęło się, że im „czystszy” kod, tym lepiej dla botów, gdyż nie napotykają one w procesie crawlingu na przeszkody w postaci dodatkowych skryptów JS. Jednakże Google oficjalnie informuje, że poprawnie wdrożone leniwe ładowanie nie jest problematyczne w procesie indeksacji. Wystarczy, że skorzystasz z jednej z rekomendowanych przez Google opcji wdrożenia lazyload.
- Trzeci powód – źle wdrożony lazy loading może być interpretowany jako celowe ukrywanie treści przed botami. A jak wiadomo, podpada to pod techniki black hat SEO. Dlatego tak ważne jest postępowanie zgodnie z rekomendacjami Google dotyczącymi wdrożenia lazy loadingu. Jeżeli chcesz sprawdzić, czy został on poprawnie dodany na Twojej stronie, jest na to kilka sposobów. Osobiście rekomendujemy skorzystanie z narzędzia Google Search Console, a konkretnie z opcji Sprawdzanie adresu URL. Dzięki niemu możesz podejrzeć zrzut ekranu i wyrenderowany kod HTML danej podstrony.
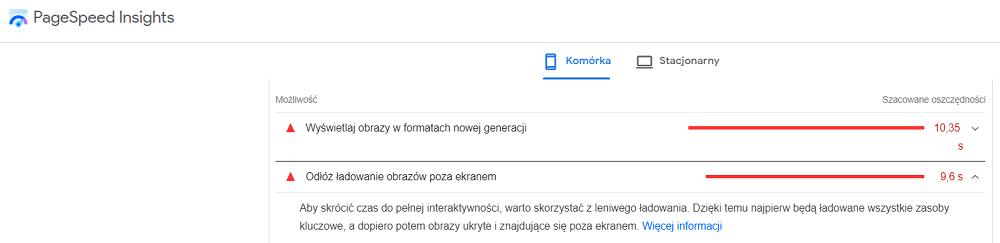
Jednoznacznym potwierdzeniem, że lazy loading nie koliduje z SEO, jest uwzględnienie leniwego ładowania w rekomendacjach przedstawianych przez oficjalne narzędzie Google do testowania szybkości strony Page Speed Insights.

Źródło: Page Speed Insights
Lazy load – zastosowanie
Najczęstszą praktyką związaną z lazy loadem jest nieskończone przewijanie (tzw. infinite scroll). Polega on na tym, że zawartość strony ładowana jest wraz z jej scrollowaniem przez użytkownika. Na takiej zasadzie działają m.in. znane portale społecznościowe jak Facebook, Twitter czy Linkedin. Takie podejście do lazy load jest szczególnie rekomendowane przy ogromnych serwisach.
Innym sposobem na wykorzystanie lazy loading jest opóźnione ładowanie obrazów i wideo. To rozwiązanie najczęściej stosują mniejsze strony lub takie, które zawierają bardzo dużą liczbę „ciężkich” elementów np. banki zdjęć.
Pamiętaj, że leniwe ładowanie nie jest funkcjonalnością „must-have” na każdej stronie. Na przykład, w przypadku prostych stron-wizytówek na WordPress, które zawierają zaledwie trochę treści i niewiele plików graficznych, dodawanie tego rozwiązania może okazać się zbędne. W takiej sytuacji wystarczy poprawna optymalizacja obrazów np. poprzez kompresję plików i używanie formatów nowej generacji jak WebP.
Wtyczki dla lazy loading
Jak wspomnieliśmy, aby mieć 100% pewność, że leniwe ładowanie zostało poprawnie wdrożone, najlepiej przekazać je w ręce doświadczonych programistów. Większość popularnych systemów zarządzania treścią (np. PrestaShop, Drupal, Magento, WordPress) oferuje gotowe pluginy, które pozwalają szybko i skutecznie wdrożyć lazy load na stronę. Co więcej, w wielu przypadkach rozszerzenie jest także całkowicie darmowe! Poniżej przedstawimy listę gotowych wtyczek do znanych CMS-ów aktualną na 30 grudnia 2022 r.:
- Lazy Loading for Magento 2 – darmowe rozszerzenie do lazy load na Magento 2.
- Lazy Loading / Load your images on demand lub AN Lazy Loading: delay load of images – rekomendowane wtyczki do lazy loading na PrestaShop. Oba moduły są płatne.
- a3 Lazy Load lub Autoptimize – znane pluginy do leniwego ładowania na WordPress. Obie opcję są bezpłatne.
- Lazy-load – bezpłatny, najczęściej stosowany moduł do lazyload na Drupalu, kompatybilny z wersjami 7-9.
- JSLazyLoading – płatny, regularnie aktualizowany plugin do lazy load w Joomla.
Będziemy to powtarzać jak mantrę, jednakże z własnego doświadczenia wiemy, że ostateczny wybór rozwiązania powinien zapaść po konsultacji i wycenie ze strony programisty lub software house’u, który zajmuje się obsługą Twojej strony lub sklepu. Nie warto działać na własną rękę, szczególnie gdy brak Ci kompetencji w obszarze IT.
Jak w praktyce wygląda lazy loading?
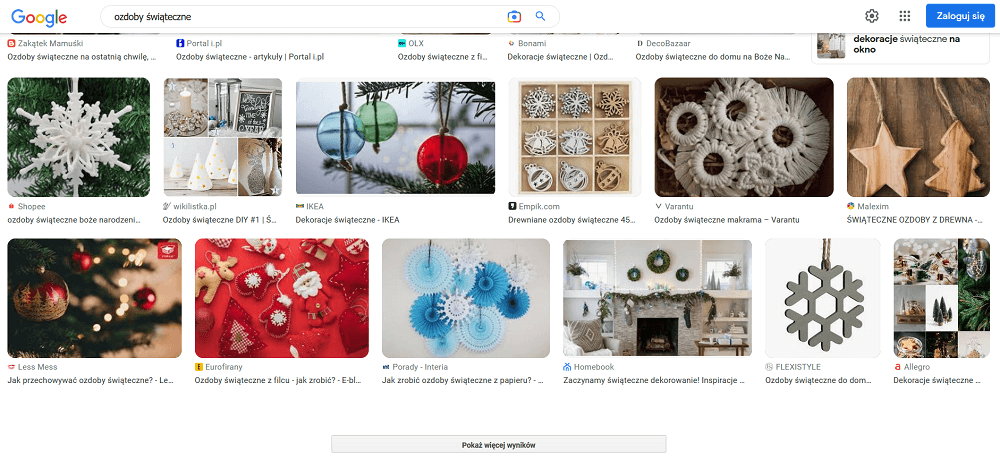
Na samym początku pokazaliśmy przykład Pinteresta. Jak też wspomnieliśmy, z lazy loading korzysta również znaczna większość portali społecznościowych. Prawdopodobnie najpopularniejszym przykładem opóźnionego ładowania jest Google Grafika. Po wpisaniu w wyszukiwarkę wybranej frazy, np. „ozdoby świąteczne”, wyświetlana jest jedynie część obrazów, a właściwie te, które są widoczne dla Ciebie na ekranie urządzenia, z którego korzystasz. Wraz ze scrollowaniem ładowane są kolejne pliki graficzne, jednakże na samym początku widoczne są jedynie ich miniatury z wyszarzonym tłem. Dzięki temu proces ładowania kolejnych propozycji jest o wiele efektywniejszy. Ponadto, po przewinięciu części plików graficznych pojawia się również button „Pokaż więcej wyników”. Jest to wzorowe zastosowanie lazy loadingu.

Źródło: Google
Pamiętaj, że lazy loading to nie tylko wolniej ładowane obrazy. To także optymalizacja innych elementów mających wpływ na page speed. Należą do nich m.in.:
- rozbicie stylów CSS i JS na renderowane komponenty, dzięki czemu ładowane są tylko najpotrzebniejsze zasoby;
- zastosowanie zaawansowanego systemu cachowania – cachowaniu poddawane są tylko wybrane sekcje, a nie cała strona, przez co raz załadowane elementy nie muszą być ponownie renderowane;
- optymalizacja ładowania skryptów zewnętrznych – opóźnij ładowanie skryptów, które nie muszą być aktywowane przy pierwszym załadowaniu strony. Przemyśl również, czy wszystkie skrypty są aktualne i niezbędne do prawidłowego funkcjonowania strony;
- optymalizacja ładowania fontów – możesz skorzystać np. z funkcji CSS „font-display”, dzięki czemu zapewnisz użytkownikom dostęp do treści podstrony podczas ładowania czcionek.
Lazyload – podsumowanie
Jeżeli zależy Ci na osiąganiu najlepszych wyników szybkości strony, zastosowanie lazy loading jest koniecznością. Dzięki niemu znacznie wpłyniesz nie tylko na czynniki techniczne, ale także na wrażenia użytkowników, którzy wchodzą w interakcję z Twoją stroną. Leniwe ładowanie może także okazać się bardzo przydatne z perspektywy pozycjonowania strony (w końcu page speed jest jedynym z czynników rankingowych Google). Jednakże w tym przypadku konieczne jest upewnienie się, że lazy load został poprawnie wdrożony na stronę. To jak, namówiliśmy Cię do pracy nad leniwym ładowaniem zasobów?