Pewnie nie raz zastanawiałeś się, jak zbudowana jest strona internetowa, którą właśnie oglądasz. W jaki sposób konstruowane są akapity, nagłówki bądź nadawany jest kolor czy wielkość odpowiednim elementom? Dzisiaj wprowadzimy Cię w podstawy HTML i CSS, dzięki którym lepiej zrozumiesz budowę stron internetowych.
HTML – co to jest?
HTML to skrót od Hypertext Markup Language, czyli hipertekstowego języka znaczników. Jak sama nazwa wskazuje, HTML nie jest językiem programowania, jak twierdzi wiele osób niezwiązanych z branżą IT. HTML to język znaczników, którego używa się do tworzenia struktury strony internetowej. Zbudowany jest z tagów pozwalających porządkować stronę. Wykorzystując znaczniki, z łatwością można przekształcić słowa w akapity tekstu czy linki.
Szkielet strony HTML
Budowę strony internetowej można porównać do szkieletu ludzkiego ciała, którego głównymi częściami są głowa i kręgosłup. Głowa stanowi centrum zarządzania informacjami, natomiast kręgosłup łączy poszczególne części w całość, tworząc sprawnie funkcjonujący organizm. Szkielet strony w HTML również składa się z dwóch głównych części, pozwalających nadać konkretnej witrynie ramową strukturę. Należą do nich head, czyli głowa strony oraz body, tłumaczone jako ciało strony.
Head to inaczej nagłówek strony znajdujący się między znacznikami head i /head. Zawarte są w nim wszystkie informacje istotne z perspektywy funkcjonowania strony jak zasady formatowania, dane o autorze czy wytyczne dla wyszukiwarek i przeglądarek internetowych, w tym np. meta title czy meta description. Zawartość nagłówka strony nie jest widoczna dla użytkowników gołym okiem – mogą dopiero ją zobaczyć, wchodząc w kod HTML strony internetowej.
Body to część strony zawierająca wszystkie treści, które mają być wyświetlane użytkownikom podczas interakcji z witryną. Dotyczy to zarówno tekstów, jak i obrazów, wideo, linków czy innych elementów znajdujących się na stronie. Całe body zamieszcza się między tagami. W nich zawarte są również informacje dotyczące formatowania poszczególnych treści. Podobnie jak w przypadku sekcji head, body, nie jest widoczne dla użytkowników. Aby poznać jego zwartość, również trzeba zbadać kod HTML strony internetowej. Jak to robić? O tym w dalszych częściach artykułu.
Strona HTML – przykład
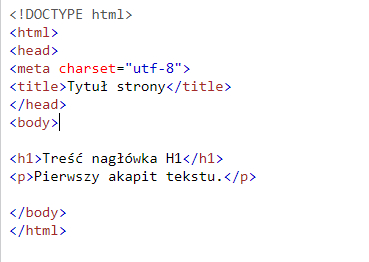
Pokażmy zatem, jak wygląda struktura strony HTML w praktyce. W tym celu posłużymy się bardzo prostym przykładem. Stworzony przez nas szkielet strony HTML w notatniku wygląda następująco:

Poza znanymi już elementami head i body powyższy wzór HTML przedstawia kilka dodatkowych elementów.
!Doctype html to typ dokumentu tzw. prolog. Jest to deklaracja standardu, którą według dobrych praktyk należy zamieścić na samym początku strony internetowej – w pierwszej linijce kodu HTML. Ułatwia ona przeglądarkom internetowym rozpoznanie typu dokumentu, który należy przetworzyć.
Html to element, który zawiera całość treści w ramach strony internetowej. Znajduje się między znacznikami. Zamieszcza się go bezpośrednio po deklaracji standardu.
Następnym znacznikiem jest przedstawiony już head. Wśród elementów, które należy w nim bezwzględnie zawrzeć, są: meta charset=”utf-8″ i title.
Pierwszy z nich meta charset=”utf-8″ określa system kodowania języka, który ma zostać wykorzystany na stronie. Dlaczego jest to tak ważne? Ponieważ dzięki temu obsługiwane są wszystkie znaki w danym języku, w tym polskie znaki specjalne (ą, ę, ś, ź itd.). Najlepiej ustawić kodowanie UTF-8, które w pełni wspiera język polski, dzięki czemu strona będzie wyświetlać się prawidłowo użytkownikom.
Element title, jak sama nazwa wskazuje, umożliwia ustawienie tytułu strony, który wyświetla się m.in. na karcie przeglądarki czy w wynikach wyszukiwania. Pomiędzy tagi title należy wstawić sprecyzowany tytuł strony i gotowe.
Po zamknięciu sekcji head następuje właściwa część prezentująca treści, czyli body, a w niej znaczniki odpowiadające za odpowiednie wyświetlanie poszczególnych treści użytkownikom. Należą do nich m.in. pokazane w przykładzie h, czyli nagłówek pierwszego stopnia oraz p wskazujące na paragraf treści.
Element HTML – co to jest?
Podstawowym terminem, który pozwoli Ci lepiej zrozumieć kod źródłowy HTML, jest element. Składa się on z kilku podstawowych części:
• tagu otwierającego (opening tag) – zawierającego nazwę danego znacznika np. h otoczonego z obu stron ostrymi nawiasami.
• zawartości (content) – inaczej treści elementu, czyli np. tekstu.
• tagu zamykającego (closing tag) – wyglądem przypominającego tag otwierający, z jedną, zasadniczą różnicą – przed nazwą elementu występuje slash, który oznacza zamknięcie danego elementu.
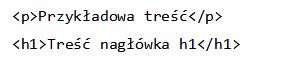
Pokażemy to na przykładach:

Tagami otwierającymi są p i h1, zawartością Przykładowa treść i Treść nagłówka h1, a tagami zamykającymi /p i /h1.
Oczywiście elementy mogą również zawierać atrybuty, np. href, który oznacza hiperłącze. Atrybuty zawsze zamieszczane są w tagu otwierającym. Element zawierający taki atrybut wygląda następująco.

Wyróżnić można także elementy zagnieżdżone. Oznacza to, że wewnątrz jednego elementu możesz zamieszczać inne elementy. Przykład? Chociażby proste stylowanie treści za pomocą pogrubień.

Zagnieżdżając elementy, pamiętaj o odpowiednim domykaniu tagów. W powyższym przykładzie najpierw otworzyliśmy tag p, następnie zamieściliśmy tag otwierający strong odpowiedzialny za pogrubienia, następnie zawartość, której ma dotyczyć pogrubienie. Na sam koniec domknęliśmy tag strong, a dopiero później tag p.
Należy również pamiętać o tzw. elementach pustych, czyli takich, które nie posiadają zawartości. W takim przypadku nie należy również wstawiać tagu zamykającego.
Podstawowe znaczniki HTML
Jak już wiesz, strona w HTML składa się ze znaczników, które pozwalają nadać jej odpowiednią strukturę, rozróżniając poszczególne części witryny. Wśród najczęściej wykorzystywanych tagów HTML możemy wyróżnić:
• !DOCTYPE – typ dokumentu,
• html – dokument HTML,
• head – nagłówek strony,
• title – tytuł strony,
• body – główna część strony,
• br – przejście do nowej linii,
• hx – nagłówki h1-h6,
• p – paragraf,
• ul – lista nieuporządkowana,
• ol – lista uporządkowana,
• li – element listy,
• a – odnośnik,
• img – obrazek.
Struktura CSS – co to jest?
CSS (ang. Cascading Styles Sheets) to inaczej kaskadowe arkusze stylów. Podobnie jak HTML, nie jest on klasyfikowany jako język programowania, jednakże nie można go też nazwać językiem znaczników. CSS to język arkuszy stylów. Oznacza to, że dzięki jego zastosowaniu można selektywnie nadawać odpowiednie style poszczególnym elementom w HTML. W skrócie CSS odpowiada za stylowanie stron w HTML. Pozwala m.in. nadać odpowiedni rozmiar czcionki, kolor tła czy obramowanie.
Aby lepiej zrozumieć działanie CSS, warto przeanalizować jego składnię. Podstawowym elementem w CSS jest reguła. Składa się ona z dwóch części: selektora i deklaracji.

źródło: https://www.w3schools.com/css/css_syntax.asp
Selektor (ang. selector) to element HTML, który ma zostać ostylowany. Może on donosić się do całej grupy elementów, jak i do pojedynczego paragrafu, obrazu itd. (dzieje się tak w rzadszych przypadkach). Reguły CSS nie zadziałają, jeżeli nie będą przypisane do konkretnych elementów HTML, które mają zostać sformatowane. Wyróżniamy kilka rodzajów selektorów m.in.: selektor elementu, ID, klasy, atrybutu czy pseudo-klasy.
Deklaracja (ang. declaration) określa formatowanie elementów HTML. Składa się ona z właściwości (ang. property) oraz jej wartości (ang. value), która musi być zapisana po dwukropku. Jeżeli chcesz oddzielić od siebie poszczególne deklaracje, wstaw między nie średnik. Całość deklaracji należy umieścić w nawiasie klamrowy.
Szablon strony CSS a struktura strony HTML
Kod strony HTML i szablony w CSS są ze sobą ściśle powiązane. Jednakże, oba języki sporo różni – od samej definicji po zastosowanie. Oto kluczowe z nich:
• definicja – jak wspomniano, HTML to język znaczników, natomiast CSS jest językiem arkuszy stylów.
• składnia – HTML składa się ze znaczników, które nadają strukturę danej stronie. CSS zbudowany jest z selektorów i deklaracji, tworzących reguły.
• przeznaczenie – HTML określa strukturę strony i przedstawia zawarte na niej treści, CSS przeznaczony jest do stylowania jej poszczególnych elementów.
• zależności – nie można użyć elementów HTML w arkuszach CSS, natomiast bez problemów można wykorzystać CSS w dokumencie HTML.
Oba języki są rekomendowane przez W3C (World Wide Web Consortium). Ponadto, posiadają ogromne społeczności skupione wokół ulepszania i rozwijania języków.
Jak sprawdzić kod źródłowy strony?
Chcesz zobaczyć, jak wygląda przykładowa strona HTML bądź w jaki sposób zostały nadane style poszczególnym elementom? Otóż cała procedura jest bardzo prosta i wykonasz ją w kilka sekund. Jeżeli zależy Ci, aby zobaczyć cały kod źródłowy HTML danej strony z poziomu przeglądarki Chrome czy Firefoks, najlepiej użyć skrótu klawiszowego Ctrl+U. Kod źródłowy wyświetli Ci się w nowym oknie przeglądarki.
Tę samą procedurę możesz wykonać, klikając prawym przyciskiem myszy i wybierając opcję Wyświetl źródło strony. Jeżeli chcesz sprawdzić kod konkretnego elementu, zaznacz ten fragment, kliknij prawy przycisk myszy i wybierz opcję Zbadaj.
Drugim podejściem do sprawdzania kodu HTML strony internetowej jest korzystanie z narzędzi programistycznych z poziomu ustawień danej przeglądarki. Na przykład w przeglądarce Chrome musisz wejść w menu znajdujące się po prawej stronie okna przeglądarki, wybrać Więcej narzędzi, a następnie przejść do Narzędzia dla deweloperów.
Jak stworzyć stronę w HTML – podsumowanie
Tworzenie stron internetowych w HTML nie jest skomplikowanym procesem. Jeżeli dobrze poznasz strukturę języka, z łatwością zbudujesz własny szkielet strony HTML lub przynajmniej będziesz w stanie swobodnie poruszać się po kodzie witryny. W połączeniu z CSS tworzą one kompletne rozwiązanie do budowania struktury strony oraz jej stylowania, dzięki czemu są powszechnie wykorzystywane w projektowaniu stron www.