Strona WWW składa się z wielu linijek kodu. Powstaje przy zastosowaniu różnych technologii. To, co zobaczy użytkownik przeglądarki, jest efektem renderowania, czyli przekształcania kodu i danych w wersję widoczną dla internauty. Uzyskuje się wówczas efekt wizualny, elementy graficzne. Co jeszcze warto o tym wiedzieć? Jakie znaczenie ma renderowanie strony WWW?
Czym jest renderowanie? Definicja
Renderowanie ma na celu poprawne wyświetlanie się elementów HTML, CSS czy JavaScript końcowemu odbiorcy. Jak to się dzieje? Kiedy użytkownik próbuje otworzyć daną stronę WWW, serwer wysyła dane na jego urządzenie. Wówczas następuje tzw. renderowanie witryny, czyli proces, w wyniku którego użytkownikowi prezentuje się zawartość strony. Oczywiście dzieje się to ekspresowo, tak że odbiorca niemal natychmiast może zapoznać się z witryną.
Renderowanie strony internetowej przeprowadza również robot Google. Pobiera kod źródłowy, renderuje go, aby zrozumieć, jak wygląda i działa strona, kiedy korzysta z niej użytkownik. Google jest w stanie indeksować nie tylko zawartość opartą na statycznym HTML-u, ale również generowaną przez JavaScript.
Robot Google sprawdza, jak witryna wygląda przed i po renderowaniu. Zbiera przede wszystkim dane o układzie i strukturze. Googlebot bierze pod uwagę treści, obrazy, kody CSS i JavaScript. Wystarczy wykrycie przez niego kilku znaczących błędów czy opóźnień w ładowaniu, a witryna może spaść w wynikach wyszukiwania Google.
Dlaczego powinieneś zwrócić uwagę na poprawność renderowania?
Renderowanie strony ma znaczenie z wielu powodów. Warto na nie zwracać uwagę ze względu na:
- user experience – jeśli witryna renderuje się bez błędów i ekspresowo, to oznacza szybkie ładowanie i pozytywne doświadczenia użytkowników,
- dostosowanie do urządzeń mobilnych – bez względu na przeglądarkę i sprzęt, z którego korzystają użytkownicy, witryna będzie się wyświetlać poprawnie,
- pozycjonowanie – jednym w czynników wpływających na widoczność w wynikach wyszukiwania Google jest czas ładowania witryny. Im szybciej, tym lepiej.
Niepoprawne renderowanie strony może pośrednio przekładać się na gorsze wyniki sprzedażowe sklepu WWW czy mniejszą liczbę zapytań. Warto sprawdzić, czy w witrynie znajdują się zasoby blokowane lub nieudostępniane dla robotów Google – pliki CSS, JavaScript czy graficzne. To one mogą być przyczyną ewentualnych problemów z renderowaniem.
Rodzaje i proces renderowania
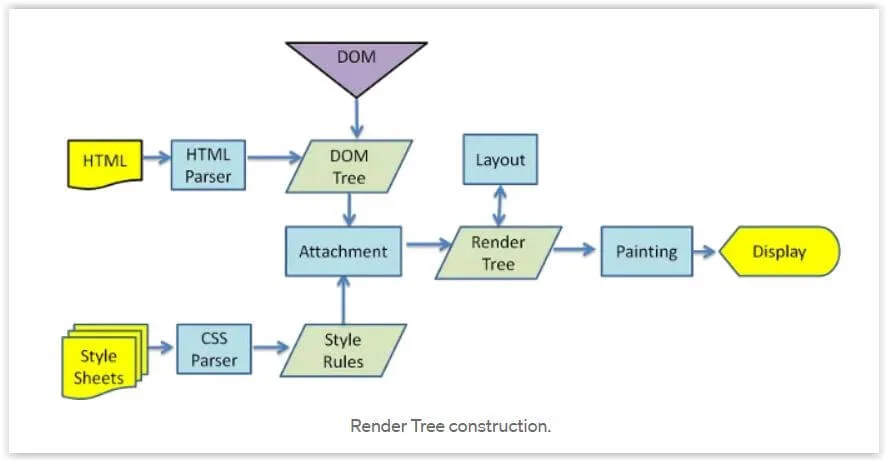
Proces renderowania składa się z kilku etapów. Całość przebiega jak na poniższej grafice. Serwer dostarcza fragment kodu HTML analizowanego przez przeglądarkę, a następnie generuje się drzewo. Drzewo to nazywane jest DOM (Document Object Model). To reprezentacja obiektu dokumentu HTML i interfejsu elementów HTML dla silnika JavaScript. Ponadto przeglądarka otrzymuje instrukcje CSS, które są analizowane, co generuje kolejne drzewo – zwane CSSOM (CSS Object Model). Powstaje ono po sparsowaniu arkuszy stylów i nałożeniu stylów na drzewko DOM.

Renderowanie strony składa się z kilku etapów:
- Pobieranie danych, które mają być wyrenderowane. Chodzi tutaj m.in. o bazy danych.
- Kompilacja – dane są kompilowane na określony format. W przypadku witryn to wspomniane HTML, CSS i JavaScript.
- Prezentacja rezultatów – wyświetlenie zrenderowanych danych.
Rodzaje renderowania
Renderowanie może być wykonane po stronie serwera lub klienta. Występują między nimi istotne różnice. Jakie?
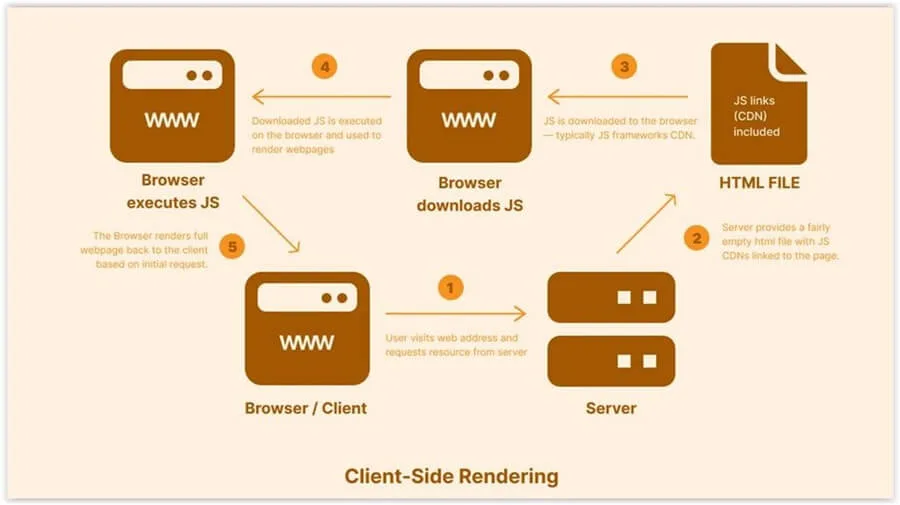
Renderowania po stronie klienta (Client-Side Rendering, CSR)
Przeglądarka, z której korzysta użytkownik, pobiera dane, przetwarza je i tworzy interfejs. Generuje ona kod HTML – renderuje przy użyciu JavaScript. Przeglądarka w pełni przetwarza kod JS, zanim zawartość strony internetowej będzie widoczna dla użytkownika. JavaScript pomaga dynamicznie definiować architekturę strony internetowej zaraz po jej pobraniu. Ten typ renderingu zyskał na popularności po pojawieniu się frameworków i bibliotek JavaScript, takich jak React, Vue i Angular.

Do przykładowych aplikacji wykorzystujących CSR zalicza się m.in. Spotify, Figma i Google Drive.
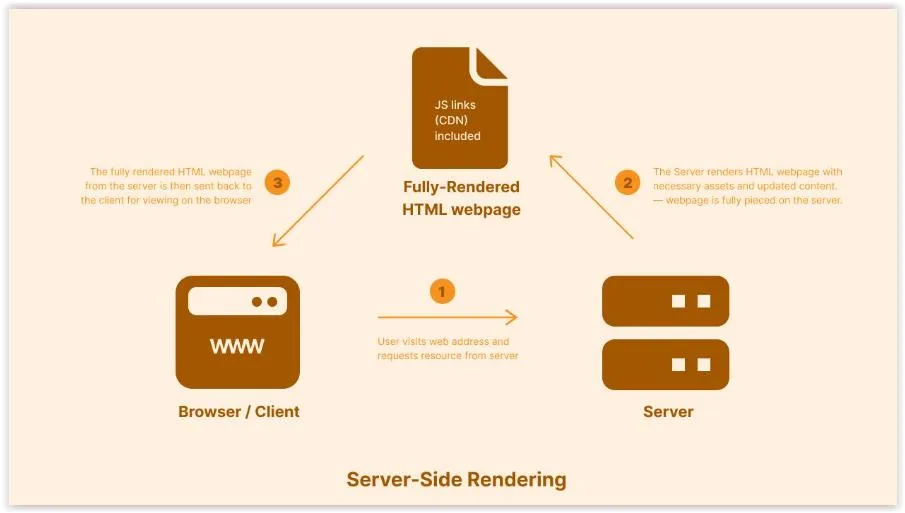
Renderowanie po stronie serwera (Server-Side Rendering, SSR)
W tym przypadku odbywa się renderowanie po stronie serwera. Do przeglądarki trafia już wyrenderowany kod HTML. Serwer pobiera dane, przekształca i zwraca gotowy kod HTML, który jest prezentowany internaucie. Ta metoda sprawdza się w przypadku treści statycznych lub kiedy chodzi o zoptymalizowanie czasu ładowania witryny.
Renderowanie po stronie klienta było przełomem, ale bliższe spojrzenie na wydajność CSR pokazało, że im więcej funkcji miała strona internetowa, tym towarzyszyło temu więcej kodu JS, co oznacza dłuższy czas pobierania. Intensywne pobieranie podczas początkowego ładowania, aby zapewnić szybki dostęp do witryny, nie było kompromisem, na który wszyscy byli w stanie przystać. Dało to początek renderowaniu po stronie serwera.
SSR rozwiązał wiele problemów, z którymi borykał się CSR – udało się uzyskać szybsze czasy ładowania przy pierwszej wizycie. Dzięki SSR serwer renderuje pełny kod HTML, CSS i JavaScript wymagane dla żądanego zasobu i wysyła go z powrotem do przeglądarki. Zawsze zawartość witryny zawiera najnowsze informacje z serwera.
SSR ma jednak sporo wad. Konieczność wykonywania żądań sieciowych do serwera w celu załadowania strony internetowej może być problemem w przypadku użytkowników, którzy mają wolne łącze. SSR wymaga również większej mocy obliczeniowej.

Renderowanie dynamiczne
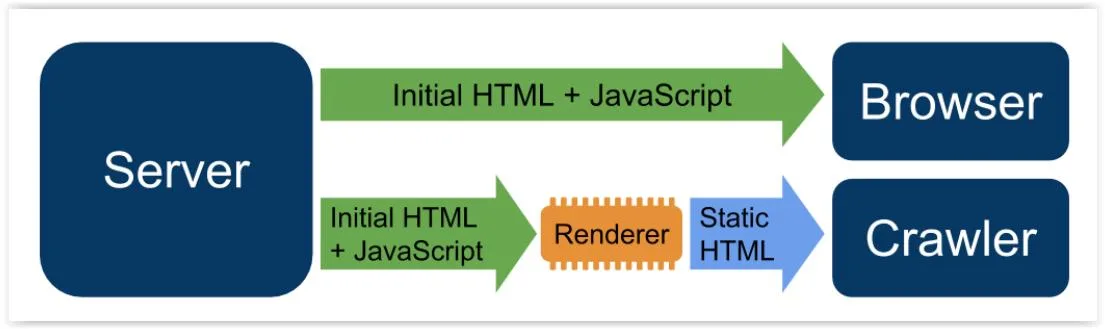
Ta metoda jest połączeniem dwóch poprzednich. W tym przypadku może być wybrana jedna z dwóch ścieżek. Jeśli zapytanie zostało wywołane przez użytkownika w przeglądarce, witryna jest ładowana tradycyjnie z renderowaniem po stronie klienta. Serwis przekazywany jest z dynamicznymi elementami opartymi na JavaScript. W przypadku gdy za wywołanie odpowiada Googlebot, ma miejsce renderowanie po stronie serwera. Boty uzyskują stronę statyczną w HTML-u. To rozwiązanie zalecane przez Google, gdyż dzięki temu Googlebot może łatwiej zrozumieć serwis. Przekazywane są te same treści, ale różnymi sposobami.

Narzędzia przydatne do renderowania
Google przywiązuje wiele uwagi do kwestii renderowania. Dopracowanie strony pod tym kątem ma znaczenie także dla użytkowników. Dzięki temu treści w witrynie są prezentowane w sposób przystępny dla korzystających. Aby kontrolować kwestię poprawnego renderowania, warto skorzystać z narzędzi.
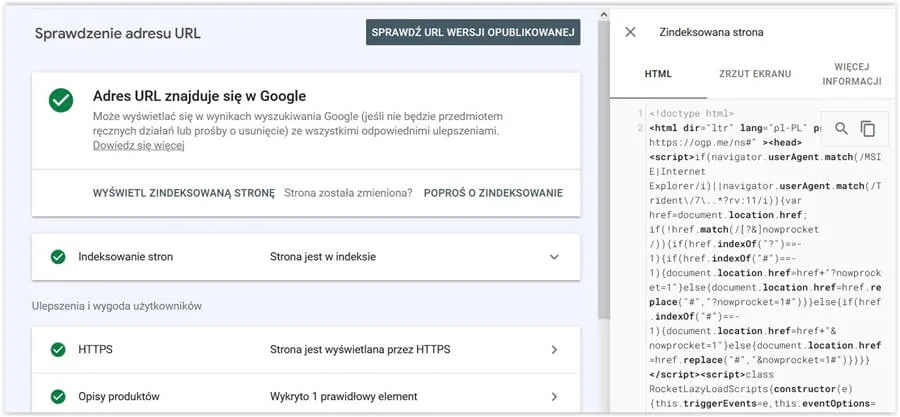
Google Search Console
To narzędzie jest skarbnicą wiedzy dla pozycjonujących w Google. Wystarczy zweryfikować witrynę, aby uzyskać dane dotyczące indeksowania i wielu innych aspektów. Z menu Indeksowanie wybierz Strony. Możesz tam dowiedzieć się, który adres URL nie został zindeksowany i z jakiego powodu. Dowiesz się, jak Googlebot widzi witrynę i ją renderuje. Możesz również wychwycić ewentualne błędy. Google Search Console wskazuje na źródła problemów.

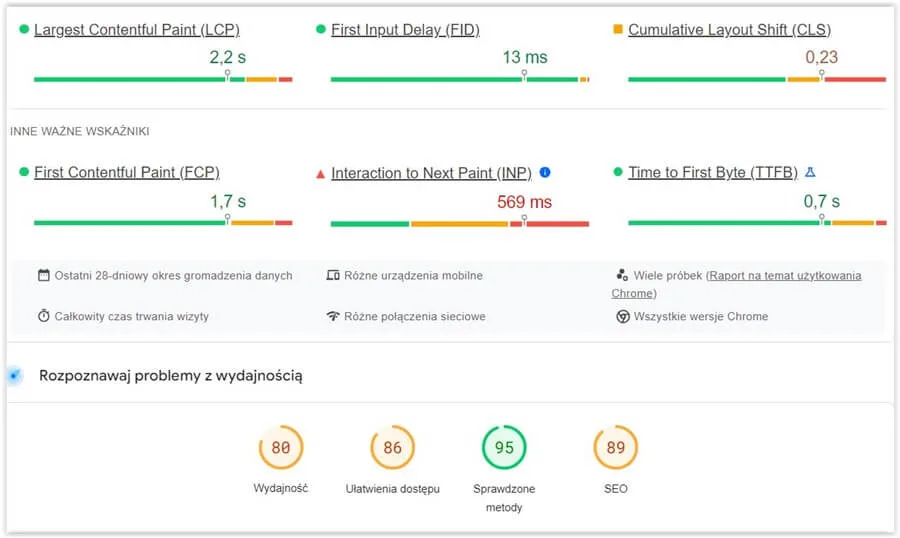
PageSpeed Insights
To popularne narzędzie analizuje wydajność serwisu na komputerach i urządzeniach mobilnych. Nie tylko ocenia witrynę, ale również konkretnie wskazuje, co należy zmienić, aby poprawić działanie strony, zoptymalizować renderowanie. Warto regularnie sprawdzać serwis w tym narzędziu, gdyż wyniki mają wpływ na widoczność w Google.

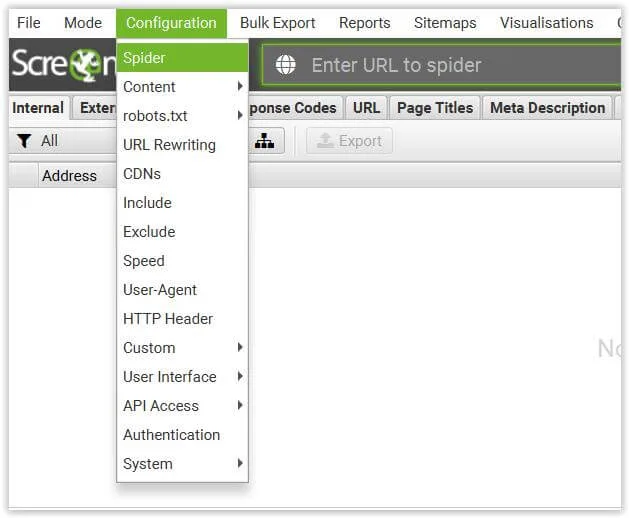
Screaming Frog SEO Spider
To narzędzie zapewnia mnóstwo funkcji, które przydają się przy optymalizacji witryny pod SEO. W wersji płatnej da się wprowadzić zmiany w Configuration > Spider > Rendering tzn. wybrać schemat indeksowania JavaScript. Dzięki temu można przeanalizować, jak poszczególne podstrony są renderowane z JS.

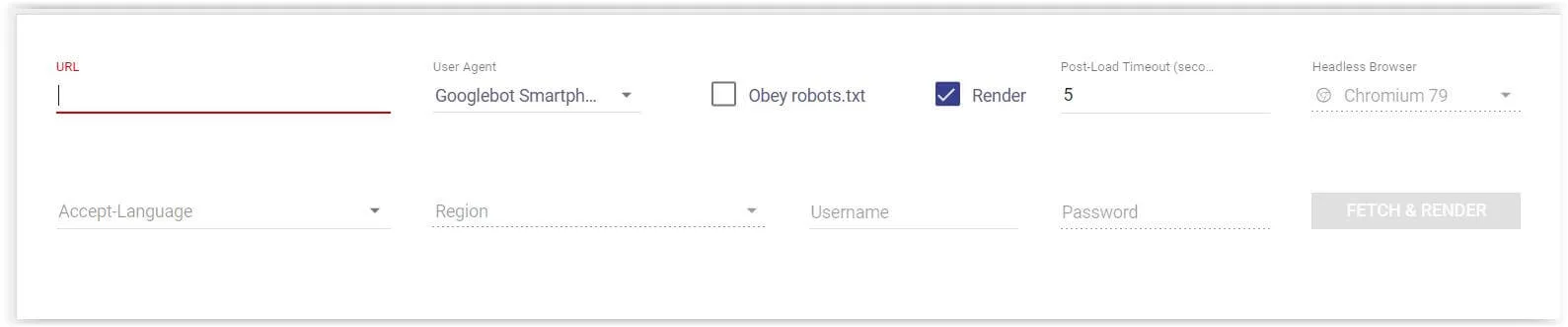
Technical SEO
Można również skorzystać z darmowego narzędzia, które znajduje się tutaj – technicalseo.com/tools/fetch-render/. Do wyboru jest wiele opcji, dzięki którym można przekonać się, jak dany Googlebot widzi serwis. Warto zwrócić uwagę na wybór w User Agent, gdzie można wskazać m.in. Googlebot News, Images, Video i nie tylko. Po wyrenderowaniu strony pojawia się kod HTML i podgląd witryny.

Jak optymalizować renderowanie?
Wiadomo już, jak wyrenderować witrynę, sprawdzić dany adres URL i znaleźć dane w Google Search Console. Warto zoptymalizować renderowanie poprzez:
- lazy loading – polega na opóźnianiu ładowania części elementów interfejsu. Przeważnie ładuje się wyłącznie ten content, który jest widoczny na ekranie użytkownika, a wraz z przewijaniem strony pojawia się pozostała część witryny,
- kompresję plików – dotyczy zdjęć, plików CSS i JavaScript.
- ograniczenie liczby renderowanych elementów – obejmuje unikanie ponownego renderowania elementów interfejsu, których nie widać albo nie zostały zaktualizowane. Im więcej zasobów, tym większe ryzyko, że dojdzie do błędu.
Poza wdrożeniem rozwiązań, warto monitorować, czy w przyszłości nie pojawią się komplikacje. Należy regularnie zaglądać do Google Search Console, sprawdzać renderowanie, aby zmniejszyć ryzyko problemów. Każdy adres URL powinien działać prawidłowo – zarówno dla użytkownika, jak i robota wyszukiwarki.