Użytkownik strony WWW czy aplikacji może podążać różnymi ścieżkami. Bez względu na to, jaką drogę pokona, w każdym przypadku jego doświadczenia powinny być pozytywne. Każde kliknięcie czy przyciągnięcie to część przepływu użytkownika. Unikatowych ścieżek jest wiele i ustalisz je za pomocą User Flow. Sprawdź, co to jest i jakie ma znaczenie dla UX.
User Flow – co to jest?
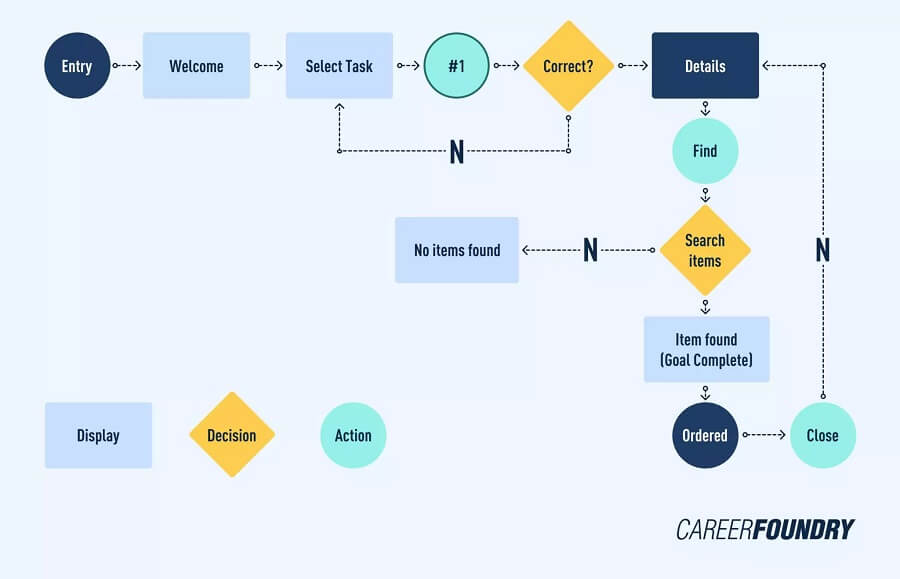
User Experience, czyli doświadczenie użytkownika, odgrywa ogromną rolę w podejmowanych przez niego decyzjach. Jedno negatywne może powodować, że użytkownik zrezygnuje z posiadania aplikacji czy dalszego przeglądania strony WWW. User Flow pomoże Ci zminimalizować takie ryzyko. To diagram blokowy, który pokazuje, jakie działania musi wykonać użytkownik, aby osiągnąć dany cel. Ścieżka jest przedstawiana graficznie. Pominięcie tego etapu może spowodować, że Twoja aplikacja czy strona WWW będą mało skuteczne pod względem sprzedaży lub nie osiągną celu. Ścieżka użytkownika powinna być pozbawiona utrudnień i niewygodnych rozwiązań. Oto jak może wyglądać taki diagram:

Źródło: Career foundry
Cele i rodzaje User Flow
Kwestia przepływu użytkowników powinna się pojawiać w przypadku aplikacji czy stron WWW realizowanych przez każdego projektanta UX. Jakie są cele takich działań i rodzaje User Flow?
Cele User Flow
Dzięki User Flow użytkownik uniknie Bad User Experience, czyli negatywnych wrażeń wynikających z użytkowania aplikacji. W efekcie przekłada się to na wyższy wskaźnik konwersji i wyższe przychody. Nieważne, jaka będzie ścieżka użytkownika, ma on nie natrafić na problemy.
Rodzaje User Flow
Metody prezentacji przepływu użytkowników, które można wykorzystać do wizualizacji interakcji, są różne. Pierwszą jest schemat blokowy. Wykorzystuje się w nim zestaw symboli do reprezentowania ścieżek użytkownika. Drugim rozwiązaniem jest wireflow, czyli kombinacja schematu blokowego i wireframes (schematyczny, wizualny zapis projektu). W tym przypadku ilustruje się ścieżki użytkownika na bazie istniejących projektów interfejsu graficznego.
Zalety korzystania z User Flow
Śledzenie przepływu użytkowników przybliża do stworzenia dopracowanych rozwiązań. Oto największe zalety UX flow:
- pomaga poprawić ogólny UX – User Flow powinno zajmować ważne miejsce już na wczesnych etapach procesu UX. Oczywiście możesz przygotować diagram blokowy także dla istniejącego produktu. Przepływ użytkownika warto śledzić nie tylko na stronach WWW i w aplikacjach, ale również w obszernych raportach;
- pozwala spojrzeć na zadania do wykonania z perspektywy użytkownika;
- pomaga uzyskać informacje zwrotne i tym samym dopracować ścieżkę użytkownika;
- tworząc diagram obrazujący przepływ użytkowników, możesz zidentyfikować, jakie informacje powinny być prezentowane na ekranie, aby ułatwić wykonanie zadania;
- pomaga zaprezentować zespołowi swoje pomysły bez wykonywania dużej pracy projektowej;
- ułatwia wytypowanie miejsc, w których interakcja z aplikacją nie była zgodna z oczekiwaniami;
- pozwala łatwo mapować podróż użytkownika. Sprawdzisz, dlaczego korzystający utknęli w danym miejscu. Dowiesz się również, co robią, gdy do tego doszło.
User Flow – jak je przeprowadzić? Najważniejsze informacje
Architektura informacji aplikacji i serwisów powinna być dopracowana. Aby dobrze przeprowadzić User Flow, musisz odpowiedzieć na kilka pytań i ustalić pewne kwestie. To niezbędne, aby osiągnąć cel i zbudować odpowiedni diagram. Jakie kroki należy podjąć?
1. Sprawdź drogę, którą pokonuje użytkownik
Stwórz personę, czyli profil klienta. Dzięki temu łatwiej Ci będzie zrozumieć potrzeby, cele i motywacje użytkownika. Jeśli bliżej go poznasz, będziesz wiedzieć, jakie informacje warto umieścić na poszczególnych etapach ścieżki. Dopracujesz architekturę informacji. Pamiętaj, że innego User Flow wymaga użytkownik, który rozpoczyna drogę na początkowym etapie podróży po stronie WWW, a innego osoba, która od razu przejdzie do jednego z ostatecznych kroków.
2. Określ swoje cele i dostosuj je do celów użytkownika
Jedna strona ma doprowadzić do sprzedaży, a inna zapisania się do newslettera. Łatwiej możesz określić swoje cele, ale trudniej – oczekiwania internautów. Zbadaj, na jakich etapach drogi użytkowników mieli problemy, kończyli ją. Na tej podstawie dostosuj User Flow, aby jednocześnie realizować cele Twoje i użytkowników, zaspokajając ich oczekiwania.
3. Dowiedz się, jak użytkownicy Cię znajdują
Ustal wszystkie sposoby, dzięki którym użytkownicy trafiają do Twojej aplikacji lub na stronę WWW. W zależności od tego mogą mieć inne potrzeby, więcej lub mniej czasu zajmie im dotarcie do etapu końcowego. Przykładowo, jeśli trafiają na witrynę bezpośrednio, mogą już wiedzieć, czego chcą, np. kupić produkt. Inaczej w przypadku użytkowników pozyskanych z reklamy, którzy prawdopodobnie dopiero przeglądają różne oferty.
4. Określ, jakich informacji potrzebują użytkownicy
Musisz wiedzieć, jak zoptymalizować drogę odbiorcy – wypełnić miejsca między punktem początkowym a końcowym. Załóżmy, że interakcje z użytkownikami pokazują, że często odwiedzają oni stronę „O nas”, co oznacza, że chcą przed skorzystaniem z oferty dowiedzieć się więcej o Twojej firmie. Żeby poprawić doświadczenia użytkownika, możesz umieścić te informacje na stronie docelowej lub utworzyć wezwanie do działania ze strony docelowej do danych o właścicielach serwisu.
5. Przeprowadź wizualizację przepływu
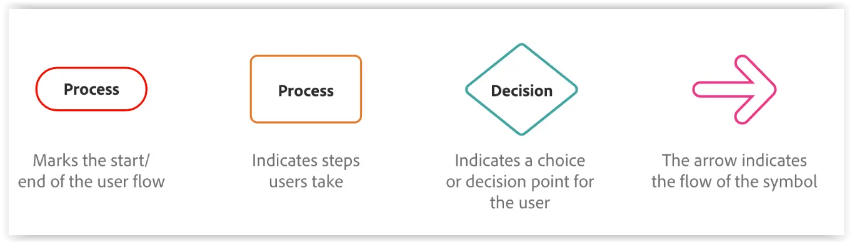
Kiedy ustalisz oczekiwania, przejdź do graficznej prezentacji. Możesz do tego użyć zwyczajnej tablicy albo oprogramowania. Wykorzystaj odpowiednie kształty, żeby opracować User Flow. W przygotowaniu ścieżki najczęściej korzysta się z prostokątów, kwadratów, rombów, a strzałkami określa się procesy i kierunki przepływów.

Źródło: Adobe Business
6. Uzyskaj opinie innych członków zespołu
Na podstawie oceny pozostałych specjalistów, możesz dopracować User Flow. Warto skonsultować diagram z członkami działu marketingu, projektantami, programistami i innymi osobami, które pracują przy projekcie. Ich sugestie mogą być cenne.
Jakich narzędzi użyć przy projektowaniu ścieżki użytkownika?
Poza wspomnianą, standardową tablicą czy kartką papieru możesz wykorzystać oprogramowanie do User Flow. Oto przykładowe programy, na jakie warto postawić, aby opracować ścieżki użytkownika:
- Adobe XD – znakomite narzędzie dla projektantów User Experience, od cenionej marki,
- Axure – służy do tworzenia prototypów i specyfikacji. Umożliwia umieszczanie elementów metodą „przeciągnij i upuść”,
- Figma – popularna wśród specjalistów aplikacja do projektowania interfejsów,
- Miro – ciekawe narzędzie, które umożliwia współpracę wizualną,
- Sketch – kolejne rozwiązanie do projektowania interfejsów użytkownika i prototypowania.
User Flow – podsumowanie
Analizowanie i optymalizowanie User Flow to niezbędne czynności, dzięki którym możesz dopracować architekturę informacji i osiągać wyższą konwersję. Badaj ścieżkę przepływu użytkowników i zapewnij im jak najlepsze doświadczenia. Przełoży się to na lepsze wyniki aplikacji czy strony WWW.